|
|
object.scrollIntoView( [bAlignToTop])Parameters
bAlignToTop Optional. Boolean that specifies one of the following values:
true Default. Scrolls the object so that top of the object is visible at the top of the window. false Scrolls the object so that the bottom of the object is visible at the bottom of the window.
Return Value
No return value.
Remarks
The scrollIntoView method is useful for immediately showing the user the result of some action without requiring the user to manually scroll through the document to find the result.
Depending on the size of the given object and the current window, this method might not be able to put the item at the very top or very bottom, but will position the object as close to the requested position as possible.
Example
This example uses the scrollIntoView method to underline the content of the document's fifth paragraph and scroll it into view at the top of the window.
HideExample
var coll = document.all.tags("P");if (coll.length >= 5){coll(4).style.textDecoration = "underline";coll(4).scrollIntoView(true);}
Standards Information
There is no public standard that applies to this method.
Applies To
INPUT type=ra... Platform Version Win16: 4.0 Win32: 4.0 Windows CE: 4.0 Unix: 4.0 Mac: 4.0 Version data is listed when the mouse hovers over a link, or the link has focus. A, ADDRESS, APPLET, AREA, B, BIG, BLOCKQUOTE, BR, BUTTON, CAPTION, CENTER, CITE, CODE, COL, COLGROUP, COMMENT, controlRange, CUSTOM, DD, DFN, DIR, DIV, DL, DT, EM, EMBED, FIELDSET, FONT, FORM, hn, HR, I, IFRAME, IMG, INPUT type=button, INPUT type=checkbox, INPUT type=file, INPUT type=image, INPUT type=password, INPUT type=radio, INPUT type=reset, INPUT type=submit, INPUT type=text, KBD, LABEL, LEGEND, LI, LISTING, MAP, MARQUEE, MENU, NOBR, OBJECT, OL, P, PLAINTEXT, PRE, S, SAMP, SELECT, SMALL, SPAN, STRIKE, STRONG, SUB, SUP, TABLE, TBODY, TD, TEXTAREA, TextRange, TFOOT, TH, THEAD, TR, TT, U, UL, VAR, WBR, XMP Move the mouse pointer over an element in the Applies To list to display availability information for the listed platforms.
二、在.NET中的應用
1、定位指定控件
/// <summary>
/// 定位txtCode控件
/// </summary>
private void Scroll()
{
string s="<script>function window.onload(){document.all('"+this.txtCode.ClientID+"').scrollIntoView();}</script>";
Page.RegisterStartupScript("",s);
}
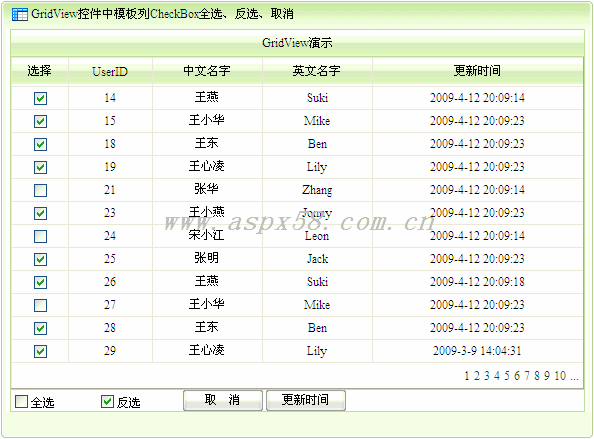
2、定位指定DataGrid列
 <div style="BORDER:0px;PADDING:0px;MARGIN:0px;OVERFLOW:scroll;WIDTH:600px;HEIGHT:200px" align="center">
<div style="BORDER:0px;PADDING:0px;MARGIN:0px;OVERFLOW:scroll;WIDTH:600px;HEIGHT:200px" align="center">現在給出一種簡單的辦法(其他的一些利用錨點等辦法都比較復雜)
 private void Scroll(int index)
private void Scroll(int index)

 {
{ string s="<script>function window.onload(){document.all('"+this.DataGrid1.ClientID+"').rows["+index+"].scrollIntoView();}</script>";
string s="<script>function window.onload(){document.all('"+this.DataGrid1.ClientID+"').rows["+index+"].scrollIntoView();}</script>"; Page.RegisterStartupScript("",s);
Page.RegisterStartupScript("",s); }
}寫了一個方法,其中DataGrid1換成自己的DataGrid的ID,這個方法傳遞進去的參數就是行號,也就是e.Item.ItemIndex。
比如在編輯操作的時候會寫this.DataGrid1.EditItemIndex=e.Item.ItemIndex;
在此語句的以前加入Scroll(e.Item.ItemIndex);就可以了
同樣在更新操作的時候寫為Scroll(e.Item.ItemIndex);this.DataGrid1.EditItemIndex=-1;綁定;
AspNet技術:提交頁面的定位--scrollIntoView的用法,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。