|
|

了解級聯DDL
那么考慮以下幾種常見情景:
? 用戶注冊時需要選擇國家、省、市、地區等。
? 用戶購買產品時選擇產品類別、產品名稱、產品型號。
以上的例子有一些共同特點:
? 上一級(如省)選擇后下一級(如市)才可以選擇。
? 下一級的內容由上一級的內容決定。
像這樣的一組DropDownList就是級聯DDL.常見的解決方法是將帶有層次的數據寫入XML,然后設置DropDownList的AutoPostBack屬性為"True"開啟自動回調,最后處理SelectedIndexChanged事件。這樣不僅十分麻煩,過多的頁面刷新會給用戶帶來反感。那么如何實現無刷新的級聯DropDownList呢?
開始
一、 創建XML數據文件
比如,我想做用戶注冊時的省、市的級聯DDL, 那么首先建立以下XML文件。
復制代碼 代碼如下:
<?xmlversion="1.0"encoding="utf-8"?>
<CityServiceSource>
<areaname="中國">
<provinceID="1"provinceID="110000"name="北京市">
<cityCityID="110100"name="市轄區">
<PieceareaPieceareaID="110101"name="東城區" />
<PieceareaPieceareaID="110102"name="西城區" />
<PieceareaPieceareaID="110103"name="崇文區" />
<PieceareaPieceareaID="110104"name="宣武區" />
<PieceareaPieceareaID="110105"name="朝陽區" />
<PieceareaPieceareaID="110106"name="豐臺區" />
<PieceareaPieceareaID="110107"name="石景山區" />
<PieceareaPieceareaID="110108"name="海淀區" />
<PieceareaPieceareaID="110109"name="門頭溝區" />
<PieceareaPieceareaID="110111"name="房山區" />
<PieceareaPieceareaID="110112"name="通州區" />
<PieceareaPieceareaID="110113"name="順義區" />
<PieceareaPieceareaID="110114"name="昌平區" />
<PieceareaPieceareaID="110115"name="大興區" />
<PieceareaPieceareaID="110116"name="懷柔區" />
<PieceareaPieceareaID="110117"name="平谷區" />
</city>
<cityCityID="110200"name="縣">
<PieceareaPieceareaID="110228"name="密云縣" />
<PieceareaPieceareaID="110229"name="延慶縣" />
</city>
</province>
</area>
<areaname="英國">
</area>
<areaname="美國">
</area>
<areaname="日本">
</area>
</CityServiceSource>
二、 創建web service
創建web service(如CityService.asmx)
復制代碼 代碼如下:
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService()]
publicclassCityService : System.Web.Services.WebService
{
privatestaticXmlDocument _document; // 用來讀取XML數據
privatestaticobject _lock = newobject();// 多線程并發處理
publicstaticXmlDocument Document
{
get
{
lock (_lock)
{
if (_document == null)
{
_document = newXmlDocument();
_document.Load(HttpContext.Current.Server.MapPath("~/App_Data/CityServiceSource.xml"));
}
}
return _document;
}
}
publicstaticstring[] Hierarchy
{
get
{
returnnewstring[] { "area", "province"};// XML數據的層次
}
}
[WebMethod] //一會兒控件會自動調用的web method.這個函數不根據具體情況改變。
public AjaxControlToolkit.CascadingDropDownNameValue[] GetDropDownContents(string knownCategoryValues, string category)
{
StringDictionary knownCategoryValuesDictionary = AjaxControlToolkit.CascadingDropDown.ParseKnownCategoryValuesString(knownCategoryValues);
return AjaxControlToolkit.CascadingDropDown.QuerySimpleCascadingDropDownDocument(Document, Hierarchy, knownCategoryValuesDictionary, category);
}
}
三、創建DLL控件
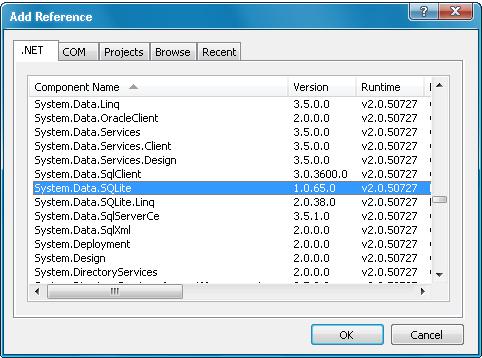
如果沒有安裝Ajax Control Toolkit去下載并安裝(http://ASP.NET)。
創建三個標準的DropDownList(默認命名為DropDownList1、DropDownList2、DropDownList3).
然后在Ajax Control Toolkit中拖拽出三個CascadingDropDown控件,注意一個Extender只能對于一個標準控件。
復制代碼 代碼如下:
<ajaxToolkit:CascadingDropDownID="CascadingDropDown1"runat="server"
ServiceMethod="GetDropDownContents"
ServicePath="~/webservices/cityservice.asmx"TargetControlID="DropDownList1"
Category="area"LoadingText="正在讀取..."PromptText="請選擇國家">
</ajaxToolkit:CascadingDropDown>
<ajaxToolkit:CascadingDropDownID="CascadingDropDown2"runat="server"
ParentControlID="DropDownList1"ServiceMethod="GetDropDownContentsPageMethod"
TargetControlID="DropDownList2"Category="province"LoadingText="正在讀取..."
PromptText="請選擇省">
</ajaxToolkit:CascadingDropDown>
<ajaxToolkit:CascadingDropDownID="CascadingDropDown3"runat="server"
ParentControlID="DropDownList2"ServiceMethod="GetDropDownContents"
ServicePath="~/webservices/cityservice.asmx"TargetControlID="DropDownList3"
Category="city"LoadingText="正在讀取..."PromptText="請選擇城市">
</ajaxToolkit:CascadingDropDown>
<ASP:UpdatePanelID="UpdatePanel1"runat="server"UpdateMode="Conditional"RenderMode="inline">
<Triggers>
<ASP:AsyncPostBackTriggerControlID="DropDownList3"EventName="SelectedIndexChanged"/>
</Triggers>
</ASP:UpdatePanel>
在”.cs”文件中創建web method.
[WebMethod]
[System.Web.Script.Services.ScriptMethod]
publicstaticCascadingDropDownNameValue[] GetDropDownContentsPageMethod(string knownCategoryValues, string category)
{
returnnewCityService().GetDropDownContents(knownCategoryValues, category);
}
下面分別對CascadingDropDown的各個屬性進行說明。
ServiceMethod="GetDropDownContents" 調用的web method
ServicePath="~/webservices/cityservice.asmx" web service地址
TargetControlID="DropDownList1" 與其綁定的DropDownList控件的ID
Category="area" 該級聯DDL的層次
LoadingText="正在讀取..." 加載時顯示的文字
PromptText="請選擇國家"> 未選擇時顯示的文字
可以說Ajax在UE(User Experience)帶來了革命性的變化。異步的刷新模式大大改進了傳統“一步一刷新”的尷尬局面。由于本人修為尚淺,如有錯誤歡迎批評指證。
by Kim
2008/12/11
AspNet技術:ASP.NET Ajax級聯DropDownList實現代碼,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。