|
|
http://www.jb51.NET/article/18175.htm
而我們用模擬的話,只需要讓線程延遲執(zhí)行就可以了。比如下面的代碼:
復(fù)制代碼 代碼如下:
for (int i = 0; i < 10; i++)
{
DateTime startTime = DateTime.Now;
Response.Write(i + "-------------執(zhí)行時間:" + startTime.ToString()+"<br />");
Thread.Sleep(1000);
}
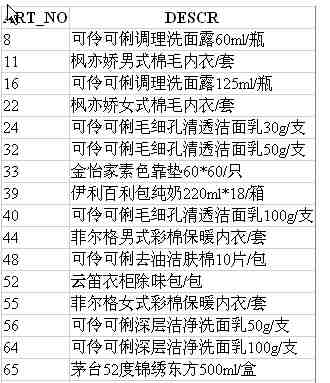
顯示結(jié)果:

時間都不一樣,如果沒有讓線程延遲,那么這里的時間都是一樣的。而我們需要做的僅僅是:
復(fù)制代碼 代碼如下:
Thread.Sleep(1000);
別忘記了引入命名空間:
復(fù)制代碼 代碼如下:
using System.Threading;
而且輸出的時候是一次性就全部輸出的,并不是每隔一秒就輸出一行(是可以實現(xiàn)的,后面會講到)。如果按那樣寫每隔一秒就輸出一行該有多好啊。根據(jù)這個原理,如果只需要制作生成靜態(tài)時表明正在生成的過程,而不需要進(jìn)度顯示,那么可以這樣:
復(fù)制代碼 代碼如下:
<ASP:Button ID="btnOk" runat="server" onclick="btnOk_Click" Text="生成靜態(tài)的進(jìn)度條" OnClientClick="createload()" />
在Button按鈕的添加一個
復(fù)制代碼 代碼如下:
OnClientClick="createload()"
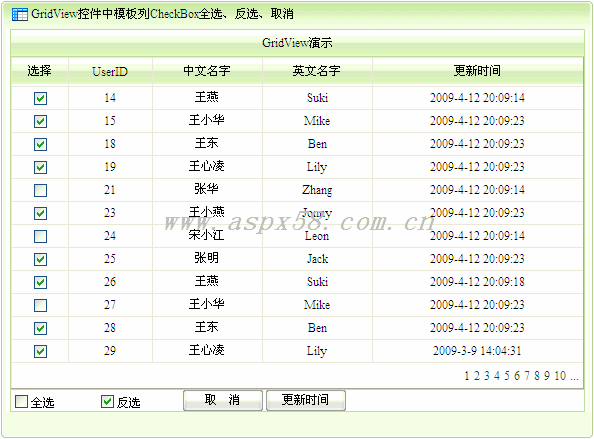
表明在按下按鈕的同時觸發(fā)客戶端事件,而客戶端就是創(chuàng)建一個等待中的div。效果如下:

creatload函數(shù)代碼如下:
復(fù)制代碼 代碼如下:
function createload(){
var loaddiv = document.createElement("div");
loaddiv.style.width = "200px";
loaddiv.style.height = "100px";
loaddiv.style.border = "1px solid #000000";
loaddiv.style.fontSize = "12px";
loaddiv.style.lineHeight = "100px";
loaddiv.style.backgroundColor = "#cccccc";
loaddiv.style.textAlign = "center";
loaddiv.innerHTML = "請稍候...";
document.body.appendChild(loaddiv);
}
執(zhí)行完后這個div就自動消失了。
有了上面的鋪墊,現(xiàn)在開始進(jìn)入正題,我們肯定是要實現(xiàn)每隔一秒就輸出一行的這種效果,而這其實很容易實現(xiàn),只要讓頁面不緩沖就可以了再配合線程延遲就可以做到了。在Page中關(guān)閉緩沖區(qū):
Buffer="false"
接下來,我們只要找一個進(jìn)度條效果,再統(tǒng)計出需要生成靜態(tài)頁的文章總數(shù),根據(jù)當(dāng)前生成的文章為第幾條記錄,算出已經(jīng)執(zhí)行到總數(shù)的百分之幾。再實時調(diào)用一次js函數(shù)實現(xiàn)進(jìn)度塊的變化,就OK了。
關(guān)于進(jìn)度條,大家可以上網(wǎng)隨便找一個,我用了這里的一個進(jìn)度條效果,因為簡單。http://www.jb51.NET/article/18177.htm
當(dāng)然,這個進(jìn)度條并不適合我們現(xiàn)在的具體使用,關(guān)鍵部分的js需要修改如下:
復(fù)制代碼 代碼如下:
//i為當(dāng)前執(zhí)行到的記錄,count為總數(shù)
//比如總共需要生成的靜態(tài)數(shù)為100,那么現(xiàn)在執(zhí)行到5%,那么進(jìn)度條塊進(jìn)到5%的地方
function loadBar(i,count){
var a = parseFloat(i*100/count);
$("bar").style.width = a + "%";
if($("bar").style.width == "100%"){
$("bar").innerHTML = "完成";
}else{
$("bar").innerHTML = a + "%";
}
}
以下則是關(guān)鍵的c#后臺代碼的關(guān)鍵,按照上面這個函數(shù),我們主要根據(jù)執(zhí)行到的記錄,輸出類似以下的代碼:
復(fù)制代碼 代碼如下:
< script>loadBar(1,10);</script><script>loadBar(2,10);</script><script>loadBar(3,10);</script><script>loadBar(4,10);</script><script>loadBar(5,10);</script><script>loadBar(6,10);</script><script>loadBar(7,10);</script><script>loadBar(8,10);</script><script>loadBar(9,10);</script><script>loadBar(10,10);</script>
按照這樣的輸出,輸出這些字符必須在js,css,以及相關(guān)html代碼之后才可以輸出,否則在頭部就輸出的話,肯定不行。因為前面都沒有這個函數(shù),就執(zhí)行到這個函數(shù)。(你想用Literal控件去控制其輸出位置?你可以自己試下,有什么結(jié)果?)所以,索性我們把相關(guān)進(jìn)度條的代碼一次性輸出,可以把其做成一個html文件,這個也是在網(wǎng)上看到一篇文章的時候的做法。名為bar.htm
復(fù)制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>進(jìn)度條</title>
<script language="Javascript" type="text/Javascript">
function $(obj){
return document.getElementById(obj);
}
//i為當(dāng)前執(zhí)行到的記錄,count為總數(shù)
//比如總共需要生成的靜態(tài)數(shù)為100,那么現(xiàn)在執(zhí)行到5%,那么進(jìn)度條塊進(jìn)到5%的地方
function loadBar(i,count){
var a = parseFloat(i*100/count);
$("bar").style.width = a + "%";
if($("bar").style.width == "100%"){
$("bar").innerHTML = "完成";
}else{
$("bar").innerHTML = a + "%";
}
}
</script>
<style type="text/css">
body{
text-align:center;
font-size:12px;
}
.graph{
width:450px;
border:1px solid #F8B3D0;
height:25px;
margin:0 auto;
}
#bar{
display:block;
background:#FFE7F4;
float:left;
height:100%;
text-align:center;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="graph">
<strong id="bar" style="width:1%;"></strong>
</div>
</div>
</form>
</body>
</html>
而我們用來模擬的代碼如下:
復(fù)制代碼 代碼如下:
for (int i = 0; i < 10; i++)
{
if (i == 0)
{
string strFileName = FileObj.ReadFile(Server.MapPath("bar.htm"));
Response.Write(strFileName);
}
Response.Write("<script>loadBar(" + (i + 1) + ",10);</script>");
Thread.Sleep(1000);
}
FileObj.ReadFile是讀取這個htm文件,這個函數(shù)及其相關(guān)文件操作類,大家可以在這篇文章中得到!http://www.jb51.NET/article/15125.htm加上條件語句
復(fù)制代碼 代碼如下:
i==0
是因為bar.htm在讀取出來之后,只需要輸出一次就可以了。最終效果如下:

但是其是動態(tài)的哦,而只需要把模擬的代碼換成生成靜態(tài)時的相關(guān)函數(shù)代碼,當(dāng)然也可以是其它。當(dāng)然也可以采用ajax的方法,有空再謝謝這方面實現(xiàn)的文章。
AspNet技術(shù):asp.net 生成靜態(tài)頁時的進(jìn)度條顯示,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。