|
|
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/Javascript" src="jquery-1.3.2.js"></script>
<script type="text/Javascript" src="jquery-ui-1.7.2.custom.js"></script>
<script type="text/Javascript">
//===================================
//dragg and drop sample program
//authored by gujinsong@trans-cosmos
//2009-11-11
//===================================
//temporary var that stored selected rows
var SelectedRows = [];
//forbid all select
document.onselectstart = function() { return false; }
//fires when dragg object go out the source table
$(document).mouseup(function() {
$(".float").hide();
$(".float")[0].innerHTML = "";
IsDragging = false;
}
).mousemove(function(e) {
if (IsDragging == true) {
$(".float").css("top", e.clientY + 2);
$(".float").css("left", e.clientX + 2);
$(".float").show();
}
});
// flag that indicates whether is during dragging
var IsDragging = false;
//using jquery give mouse event to each rows
$(document).ready(function() {
$(".stripe tr").mousedown(
function(e) {
if (this.innerHTML.substring(0, 3) == "<TH") return false;
if (!e) var e = window.event;
if (!e.ctrlKey) {
unselectAll();
}
if ($(this).context.className == "over") {
$(this).removeClass("over");
unselect();
}
else {
$(this).addClass("over");
SelectedRows.push($(this));
//set style
$(".float").css("top", e.clientY + 5);
$(".float").css("left", e.clientX + 5);
$(".float").css("zIndex", 1);
$(".float").css("position", "absolute");
$(".float").width($(this).width());
$(".float").height($(this).height() * SelectedRows.length);
for (var i = 0; i < SelectedRows.length; i++) {
$(".float").append(SelectedRows[i].clone());
}
$(".float").wrapInner("<table></table>");
}
}
).mouseup(function() {
if (this.innerHTML.substring(0, 3) == "<TH") {
$(".float").fadeOut("normal");
$(".float")[0].innerHTML = "";
IsDragging = false;
} ;
if ($(this).context.className != "over" && IsDragging == 1) {
DraggStop($(this));
}
}).mousemove(function(e) {
if (this.innerHTML.substring(0, 3) == "<TH") return false;
if (e.button == 1) {
IsDragging = true;
$(".float").css("top", e.clientY + 2);
$(".float").css("left", e.clientX + 2);
$(".float").fadeIn("normal"); //show();
}
})
});
// function that re-sort rows
function DraggStop(item) {
$(".stripe tr").each(function() {
if (this.className == "over") {
$(this).insertBefore(item);
}
});
}
//clear all selected rows
function unselectAll() {
for (var i = SelectedRows.length-1; i > -1; i--)
{
SelectedRows[i].removeClass("over");
SelectedRows.pop(i);
}
}
//un-select current row
function unselect() {
for (var i = SelectedRows.length-1; i > -1; i--)
{
if (SelectedRows[i].context.className != "over") {
SelectedRows[i].removeClass("over");
SelectedRows.pop(i);
}
}
}
//acceptable control's mouse event
function Dropable(e) {
if (IsDragging == true) {
var txt = document.getElementById("TextBox1")
txt.value = "";
$(".stripe tr").each(function() {
if (this.className == "over") {
txt.value = txt.value + this.innerHTML + "/r/n";
}
});
}
}
</script>
<style type="text/css">
th
{
background: #0066FF;
color: #FFFFFF;
line-height: 20px;
height: 30px;
}
td
{
padding: 6px 11px;
border-bottom: 1px solid #95bce2;
vertical-align: top;
text-align: center;
}
td *
{
padding: 6px 11px;
}
tr.alt td
{
background: #ecf6fc; /*這行將給所有的tr加上背景色*/
}
tr.over td
{
background: #bcd4ec; /*這個將是鼠標高亮行的背景色*/
}
</style>
</head>
<body>
<div class="float">
</div>
<form id="form1" runat="server">
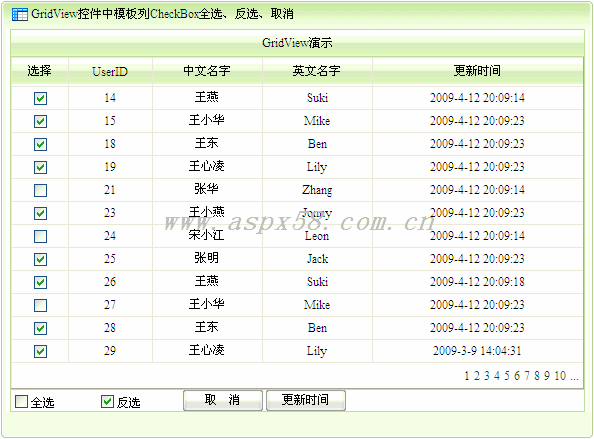
<ASP:GridView ID="selectable" runat="server" class="stripe">
</ASP:GridView>
<ASP:TextBox ID="TextBox1" runat="server" onmouseover="Dropable();"
Height="210px" TextMode="MultiLine" Width="772px" ></ASP:TextBox>
</form>
</body>
</html>
AspNet技術:asp.net+jquery Gridview的多行拖放, 以及跨控件拖放,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。