|
|
最終效果圖:
基本原理
先設(shè)定一個(gè)背景色的普通div盒子,然后使用上篇post得到的三角型圖標(biāo),把div盒子設(shè)置為相對(duì)定位模式,三角型圖標(biāo)設(shè)置為絕對(duì)定位,位置相對(duì)于div盒子,調(diào)整到合適的位置。這樣就得到一個(gè)基本的tooltip,但是沒有邊框看起來總是不舒服,我們可以給div盒子設(shè)置一個(gè)邊框,這沒什么難度,但是三角形圖標(biāo)如何設(shè)置邊框呢?這里我們通過一個(gè)取巧的方式,讓兩個(gè)不同顏色的三角形圖標(biāo)疊加,并且位置錯(cuò)開1px,這樣底層三角形top border被遮蓋,只露出左右border部分,疊加在一起我們就得到一個(gè)看似帶邊框的三角形圖標(biāo)。
step by step
1.先定義一個(gè)相對(duì)定位的盒子div:
<div class="tooltips"> </div>
css:
.tooltips{ position:relative; width:300px; height:80px; line-height:60px; background:#D7E7FC; border-radius:4px; }效果:
2.接下來利用上篇post的知識(shí)我們給div盒子添加一個(gè)三角型圖標(biāo):
<div class="tooltips"> <div class="arrow "></div> </div>
三角形圖標(biāo)css:
.arrow{ position:absolute; color: #D7E7FC; width: 0px; height:0px; line-height: 0px; border-width: 20px 15px 0; border-style: solid dashed dashed dashed; border-left-color: transparent; border-right-color: transparent; bottom: -20px; right: 50%;}效果:
初具雛形,甚至可以拿來直接用了,但是如果tooltip背景色和目標(biāo)背景色重合,那么我么就很難分辨出來了,所以我們需要給它定義個(gè)border。
3.添加border
css:
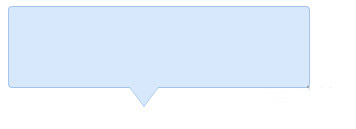
.tooltips{ position:relative; width:300px; height:80px; line-height:60px; background:#D7E7FC; border:1px solid #A5C4EC; border-radius:4px;}效果:
盒子有了邊框效果,但是下面的小三角還沒有被“保護(hù)”起來,這對(duì)于處女座來說簡直是不能容忍的!
4.給“小三角穿上松緊帶”
前面在講解原理時(shí)我們已經(jīng)說過,需要使用兩個(gè)三角形疊加的方式,首先我們定義兩個(gè)三角形的div,一個(gè)背景色和盒子的邊框顏色相同,一個(gè)背景色和盒子的背景色一致:
<div class="tooltips"> <div class="arrow arrow-border"></div> <div class="arrow arrow-bg"></div> </div>
css定義如下:
.arrow{ position:absolute; width: 0px; height:0px; line-height: 0px; border-width: 20px 15px 0; border-style: solid dashed dashed dashed; border-left-color: transparent; border-right-color: transparent;}.arrow-border{ color: #A5C4EC; bottom: -20px; right: 50%;}.arrow-bg{ color: #D7E7FC; bottom: -19px; right: 50%;}注意:.arrow-bg和.arrow-border的bottom位置相差為1px(可根據(jù)邊框?qū)挾日{(diào)整)兩個(gè)div的順序不可顛倒。
我們來看看最終效果:
ok!大功告成,ie6下跑一下,完全兼容!
下一篇文章我們將通過實(shí)現(xiàn)一個(gè)jquery tooltips插件來完善我們的tooltips
HTML/CSS技術(shù):使用css實(shí)現(xiàn)全兼容tooltip提示框,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



