|
|
辛苦了好多天,我們努力學(xué)習(xí)使用XHTML+CSS來重新設(shè)計(jì)我們的網(wǎng)站。那么我們?nèi)绾沃雷约褐谱鞯捻撁嬲娴姆蟱eb標(biāo)準(zhǔn)?W3C和一些志愿者網(wǎng)站提供了在線校驗(yàn)程序,來幫助我們檢查頁面是否符合標(biāo)準(zhǔn),并提供了修正錯(cuò)誤的幫助信息。這些校驗(yàn)非常有用,是我調(diào)試頁面第一步要做的事情。
1.XHTML校驗(yàn)
- 校驗(yàn)網(wǎng)址:http://validator.w3.org/
- 校驗(yàn)方式:網(wǎng)址校驗(yàn)、文件上傳校驗(yàn)
校驗(yàn)成功,會(huì)顯示"This Page Is Valid XHTML 1.0 Transitional!",如圖:

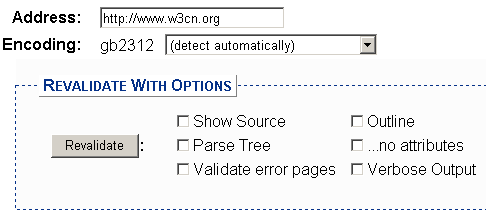
校驗(yàn)失敗,會(huì)顯示更多校驗(yàn)選項(xiàng)和錯(cuò)誤信息,如圖:

一般選擇"Show Source"和"Verbose Output"可以幫助你找到錯(cuò)誤代碼所在行和錯(cuò)誤原因。
XHTML校驗(yàn)常見錯(cuò)誤原因?qū)φ毡?/H4>- No DOCTYPE Found! Falling Back to HTML 4.01 Transitional--未定義DOCTYPE。
- No Character Encoding Found! Falling back to UTF-8.--未定義語言編碼。
- end tag for "img" omitted, but OMITTAG NO was specified--圖片標(biāo)簽沒有加"/"關(guān)閉。
- an attribute value specification must be an attribute value literal unless SHORTTAG YES is specified--屬性值必須加引號。
- element "DIV" undefined---DIV標(biāo)簽不能用大寫,要改成小寫div。
- required attribute "alt" not specified---圖片需要加alt屬性。
- required attribute "type" not specified---JS或者CSS調(diào)用的標(biāo)簽漏了type屬性。
其中最最常見的錯(cuò)誤就是標(biāo)簽的大小寫問題了。通常這些錯(cuò)誤都是關(guān)聯(lián)的,比如忘記了一個(gè)</li>其他<li>標(biāo)簽都會(huì)報(bào)錯(cuò),所以不要看到一堆的錯(cuò)誤害怕,通常解決了一個(gè)錯(cuò)誤,其他的錯(cuò)誤也都沒有了。如果你的頁面通過XHTML1.0校驗(yàn),可以在頁面上放置這么一個(gè)圖標(biāo): ![]() 代碼如下:
代碼如下:
2.CSS2校驗(yàn)
- 校驗(yàn)網(wǎng)址:http://jigsaw.w3.org/css-validator/
- 校驗(yàn)方式:網(wǎng)址校驗(yàn)、文件上傳校驗(yàn)、直接貼入代碼校驗(yàn)
校驗(yàn)成功,會(huì)顯示"恭喜恭喜,此文檔已經(jīng)通過樣式表校驗(yàn)! ",hoho,校驗(yàn)信息支持中文噢。如圖:
校驗(yàn)失敗,會(huì)顯示兩類錯(cuò)誤:錯(cuò)誤和警告。錯(cuò)誤表示一定要修正,否則無法通過校驗(yàn);警告表示有代碼不被W3C推薦,建議修改。
CSS2校驗(yàn)常見錯(cuò)誤原因?qū)φ毡?/H4>- (錯(cuò)誤)無效數(shù)字 : color909090 不是一個(gè) color 值 : 909090 ---十六進(jìn)制顏色值必須加"#"號,即#909090
- (錯(cuò)誤)無效數(shù)字 : margin-topUnknown dimension : 6pixels ---pixels不是一個(gè)單位值,正確寫法6px
- (錯(cuò)誤)屬性 scrollbar-face-color 不存在 : #eeeeee --- 定義滾動(dòng)條顏色是非標(biāo)準(zhǔn)的屬性
- (錯(cuò)誤)值 cursorhand不存在 : hand是非標(biāo)準(zhǔn)屬性值,修改為cursor:pointer
- (警告)Line : 0 font-family: 建議你指定一個(gè)種類族科作為最后的選擇 --W3C建議字體定義的時(shí)候,最后以一個(gè)類別的字體結(jié)束,例如"sans-serif",以保證在不同操作系統(tǒng)下,網(wǎng)頁字體都能被顯示。
- (警告)Line : 0 can't find the warning message for otherprofile --表示在代碼中有非標(biāo)準(zhǔn)屬性或值,校驗(yàn)程序無法判斷和提供相應(yīng)的警告信息。
同樣,通過檢驗(yàn)后,可以放置一個(gè)CSS校驗(yàn)通過圖標(biāo),代碼如下:
<p> <a > <img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" /> </a> </p>HTML/CSS技術(shù):第12天:校驗(yàn)及常見錯(cuò)誤,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。



