|
|
下面展示給大家看一下,同樣的問題別再次出現在你的身上;
大家先看一下下邊的CSS代碼:
復制代碼 代碼如下:
<style>
body{ margin:0; padding:0; font-size:12px; text-align:center;line-height:25px;}
#info{ margin:100px auto; background:#CCCC00; }
ul,li{ margin:0; padding:0; list-style:none;}
#info li{ border-left:1px solid #6633CC; display:inline;border-right:1px solid #6633CC; padding:5px 10px; margin-left:-1px;}
</style>
以下是布局的代碼:
復制代碼 代碼如下:
<div id="info">
<ul>
<li>網站首頁</li>
<li>情感文章</li>
<li>給我留言</li>
<li>友情鏈接</li>
</ul>
</div>
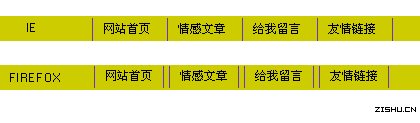
以下是出來的效果:
 Javascript:DrawImage(this); border=0 pop="按此在新窗口打開圖片">
Javascript:DrawImage(this); border=0 pop="按此在新窗口打開圖片">[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
看到了嗎?IE和FIREFOX中的差別了吧!
再看下邊的布局代碼,我全部放在了同一行上:
復制代碼 代碼如下:
<div id="info">
<ul><li>網站首頁</li><li>情感文章</li><li>給我留言</li><li>友情鏈接</li></ul>
</div>
好了,這下看一下最后的效果吧!
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
問題解決的一個辦法:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
HTML/CSS技術:空格BUG,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



