【技術(shù)開(kāi)發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問(wèn)題,如何有效地解決不斷改變的需求所帶來(lái)的問(wèn)題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過(guò)第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過(guò)WCF Data Contract我們將CLR Data Type暴...
|
|
今天google了一下css居中布局的問(wèn)題,結(jié)果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個(gè)wrapper包裹器。然后指定margin-left:auto;margin-rig...
內(nèi)聯(lián)級(jí)元素(inline-level element)中試圖插入塊級(jí)(block-level element)元素。這樣做是不允許的。唯一的能在內(nèi)聯(lián)元素中插入塊級(jí)元素的例外是object標(biāo)簽。那么什么是內(nèi)聯(lián)級(jí)元素(inline-level element)和塊級(jí)(block-le...
今天google了一下css居中布局的問(wèn)題,結(jié)果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個(gè)wrapper包裹器。然后指定margin-left:auto;margin-rig...
內(nèi)聯(lián)級(jí)元素(inline-level element)中試圖插入塊級(jí)(block-level element)元素。這樣做是不允許的。唯一的能在內(nèi)聯(lián)元素中插入塊級(jí)元素的例外是object標(biāo)簽。那么什么是內(nèi)聯(lián)級(jí)元素(inline-level element)和塊級(jí)(block-le...
今天google了一下css居中布局的問(wèn)題,結(jié)果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個(gè)wrapper包裹器。然后指定margin-left:auto;margin-rig...
1.embed是非法的<embed>標(biāo)簽是Netscape的私有標(biāo)簽,雖然<embed>標(biāo)簽應(yīng)用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒(méi)有收錄這個(gè)標(biāo)簽。使用<embed>標(biāo)簽的頁(yè)面將不能通過(guò)W3C校驗(yàn)。2.應(yīng)該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每?jī)晌坏闹迪嗤梢钥s寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...
1.embed是非法的<embed>標(biāo)簽是Netscape的私有標(biāo)簽,雖然<embed>標(biāo)簽應(yīng)用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒(méi)有收錄這個(gè)標(biāo)簽。使用<embed>標(biāo)簽的頁(yè)面將不能通過(guò)W3C校驗(yàn)。2.應(yīng)該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每?jī)晌坏闹迪嗤梢钥s寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...
1.embed是非法的<embed>標(biāo)簽是Netscape的私有標(biāo)簽,雖然<embed>標(biāo)簽應(yīng)用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒(méi)有收錄這個(gè)標(biāo)簽。使用<embed>標(biāo)簽的頁(yè)面將不能通過(guò)W3C校驗(yàn)。2.應(yīng)該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每?jī)晌坏闹迪嗤梢钥s寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...

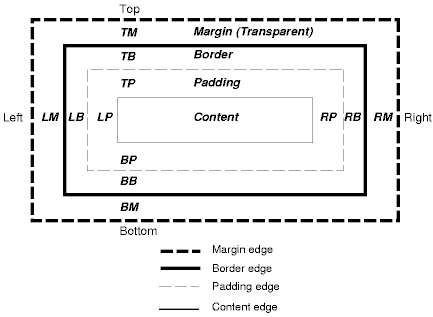
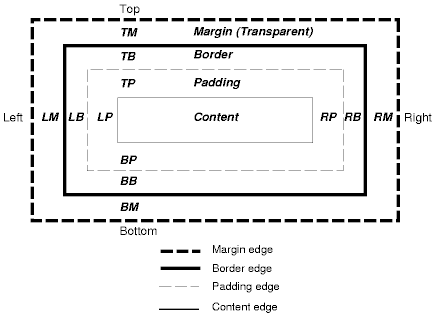
本篇用box的圖例,對(duì)CSS中box(盒模式)的分析,為學(xué)習(xí)CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會(huì)填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...

本篇用box的圖例,對(duì)CSS中box(盒模式)的分析,為學(xué)習(xí)CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會(huì)填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...
本篇用box的圖例,對(duì)CSS中box(盒模式)的分析,為學(xué)習(xí)CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會(huì)填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...
作為一個(gè)熱門技術(shù),CSS的發(fā)展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統(tǒng)的以HTML為基礎(chǔ)的web代碼的繼承者。CSS使用樣式表來(lái)控制整個(gè)站點(diǎn)字體和布局的能力,使它看起來(lái)非常有效率...
自W3C(The World Wide Web Consortium)制定了代號(hào)為Cougar的HTML的4.0版本以來(lái),存在在Web頁(yè)面中的動(dòng)態(tài)效果首次被正式的承認(rèn)了,W3C把動(dòng)態(tài)超文本(Dynamic HTML)的實(shí)現(xiàn)分為了三個(gè)部分:腳本、支持動(dòng)態(tài)效果的瀏覽器和CSS。前兩者...
作為一個(gè)熱門技術(shù),CSS的發(fā)展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統(tǒng)的以HTML為基礎(chǔ)的web代碼的繼承者。CSS使用樣式表來(lái)控制整個(gè)站點(diǎn)字體和布局的能力,使它看起來(lái)非常有效率...
自W3C(The World Wide Web Consortium)制定了代號(hào)為Cougar的HTML的4.0版本以來(lái),存在在Web頁(yè)面中的動(dòng)態(tài)效果首次被正式的承認(rèn)了,W3C把動(dòng)態(tài)超文本(Dynamic HTML)的實(shí)現(xiàn)分為了三個(gè)部分:腳本、支持動(dòng)態(tài)效果的瀏覽器和CSS。前兩者...
作為一個(gè)熱門技術(shù),CSS的發(fā)展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統(tǒng)的以HTML為基礎(chǔ)的web代碼的繼承者。CSS使用樣式表來(lái)控制整個(gè)站點(diǎn)字體和布局的能力,使它看起來(lái)非常有效率...
自W3C(The World Wide Web Consortium)制定了代號(hào)為Cougar的HTML的4.0版本以來(lái),存在在Web頁(yè)面中的動(dòng)態(tài)效果首次被正式的承認(rèn)了,W3C把動(dòng)態(tài)超文本(Dynamic HTML)的實(shí)現(xiàn)分為了三個(gè)部分:腳本、支持動(dòng)態(tài)效果的瀏覽器和CSS。前兩者...
<html> <head> <title>看看</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <!--media=print 這個(gè)屬性可以在打印時(shí)有效--> <style media=print> .Noprint{display:none;} .PageNext...
解決思路: 要真正禁止打印頁(yè)面是辦不到的,但是如果能設(shè)置讓用戶打印到的是空白,也算是實(shí)現(xiàn)禁止打印的目的了。 具體步驟: 代碼示例:
<html> <head><title>不可打印的頁(yè)面</title> <style> @media print{ body{di...