|
|
不論是企業(yè)網(wǎng)站、個(gè)人博客,或者購物網(wǎng)站、游戲網(wǎng)站,我們都希望能吸引訪問者并且給他們留下愉快的訪問體驗(yàn)。
可用性是用戶體驗(yàn)的一種度量,它可以用訪問者完成網(wǎng)站功能的方便程度來描述——無論是通過自身知識還是通過學(xué)習(xí)新方式來完成這種功能。我認(rèn)為Jakob Nielson的解釋非常到位,他說:
可用性是評估網(wǎng)站易用程度的一種屬性。同時(shí)“可用性”這個(gè)詞也指在設(shè)計(jì)過程中提高易用性的方法。
在本文中我希望能夠提供一個(gè)可用性清單,內(nèi)容覆蓋了從視覺設(shè)計(jì),到可以用在任何項(xiàng)目中的簡單導(dǎo)航提示等多個(gè)方面。
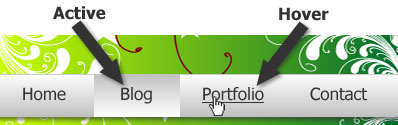
1. 當(dāng)前位置導(dǎo)航
要讓用戶在任何時(shí)候都知道自己身處哪個(gè)模塊,或者在瀏覽那個(gè)分類。對任何網(wǎng)站來說,這都可以極大提升可用性。在這一點(diǎn)上,創(chuàng)建當(dāng)前位置導(dǎo)航可以算是最有效的提升可用性方式。
當(dāng)前位置導(dǎo)航的理想方式是在服務(wù)端創(chuàng)建,這樣可以大量節(jié)省HTML和CSS代碼。如果不方便在服務(wù)端創(chuàng)建導(dǎo)航,那么使用CSS操縱你的body元素 從而直接定義每個(gè)導(dǎo)航標(biāo)簽也是一個(gè)不錯(cuò)的方法。
使用JavaScript創(chuàng)建當(dāng)前位置導(dǎo)航菜單。
要注意,你的當(dāng)前位置導(dǎo)航最好和鼠標(biāo)滑過樣式保持不同,這是很多網(wǎng)站所不注意的。

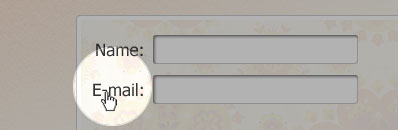
2. 可用的表單標(biāo)簽和按鈕
使用HTML的label屬性,可以讓用戶通過點(diǎn)擊注釋標(biāo)簽來激活表單元素,這是HTML的一個(gè)偉大的內(nèi)置功能,但不幸的是,很少有用戶知道這回事。
怎樣讓用戶了解這個(gè)功能呢?你可以通過改變鼠標(biāo)指針形狀的方式來提醒用戶,這只需要一兩行代碼就可以實(shí)現(xiàn)。

做成這樣之后,用戶就很容易的知道這標(biāo)簽是可以點(diǎn)的,我經(jīng)常覺得HTML標(biāo)準(zhǔn)里沒有把這些可以點(diǎn)的元素統(tǒng)一設(shè)置為小手指針是非常不應(yīng)該的,所以我通常我會(huì)這樣統(tǒng)一定義:
label, button, input[type="submit"]{cursor:pointer;}
3. 將你的LOGO鏈接到首頁
我認(rèn)為logo不鏈接到你的網(wǎng)站首頁是一件令人沮喪的事情,恰恰有很多網(wǎng)站沒有這樣做。用戶研究表明,這樣做是很有必要的,用戶需要它!
如今越來越多的網(wǎng)站意識到,給LOGO加鏈接的重要性。用戶已不滿足于一個(gè)標(biāo)記為“主頁”的文字鏈接,用戶希望點(diǎn)一下logo就可以回到首頁。
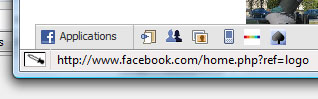
拿Facebook為例,它為每一個(gè)導(dǎo)航元素增加了“ref”屬性來跟蹤用戶點(diǎn)擊。如下圖:

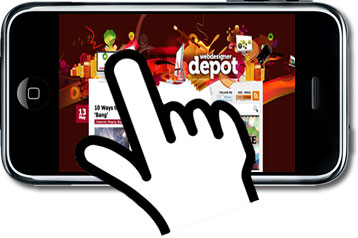
4. 加大鏈接的點(diǎn)擊面積
大約一年前,37Signals 的 Ryan Singer 寫了一篇文章來介紹它們在 Basecamp 項(xiàng)目中如何增大鏈接的可點(diǎn)擊面積 。這又是一個(gè)提升網(wǎng)站可用性的小細(xì)節(jié),它只需要你增加鏈接周圍的 padding 值就可以有效增大點(diǎn)擊面積。
對任何網(wǎng)站來說這都是一個(gè)值得嘗試的方法,它可以方式用戶誤點(diǎn)或點(diǎn)不到鏈接。并且對于手機(jī)網(wǎng)頁的設(shè)計(jì)更為重要,因?yàn)楹芏嘤脩羰褂檬种竵睃c(diǎn)擊觸摸屏上的鏈接,增大面積可以幫他們更方便的瀏覽網(wǎng)頁。

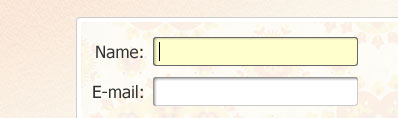
5. 表單元素焦點(diǎn)顯示
為處于激活狀態(tài)的表單元素添加焦點(diǎn)顯示,越來越成為UI設(shè)計(jì)的一種趨勢。它讓用戶了解自己做了什么,在做什么。這是一種簡單但有效的向用戶傳遞有用細(xì)節(jié)信息的方式。

6. 提供有用的404錯(cuò)誤頁面
讓網(wǎng)站呈現(xiàn)給用戶一個(gè)大大的 Apache 錯(cuò)誤信息會(huì)讓人很不爽,創(chuàng)建一個(gè)友好的、有用的404錯(cuò)誤頁面是一個(gè)不錯(cuò)的解決方法。因?yàn)閷Ψ情_發(fā)者來說,“404”這些數(shù)字沒有任何意義和價(jià)值,用戶只希望在網(wǎng)站上找到自己需要的信息。
要建立一種可以幫助用戶正確的找到他們需要的信息的錯(cuò)誤提示頁面,比如顯示一些抱歉的同時(shí),加上搜索框、推薦文章或首頁鏈接等,努力把用戶留在網(wǎng)站上,而不要把責(zé)任都推給用戶輸入了錯(cuò)誤鏈接。
這里有一些優(yōu)秀的404頁面欣賞: 極富創(chuàng)意的404錯(cuò)誤頁面欣賞
7. 創(chuàng)造一個(gè)舒適的文字環(huán)境
如今,網(wǎng)站文案撰寫已成為了一個(gè)很大的話題,做網(wǎng)站有越來越多的細(xì)節(jié)需要考慮。
從古到今,關(guān)于網(wǎng)站文字內(nèi)容的討論從未間斷并且其標(biāo)準(zhǔn)在一直變化。當(dāng)年Steve Krug 曾主張縮減掉一半的文字內(nèi)容,轉(zhuǎn)而用列表的形式呈現(xiàn)它們。
但現(xiàn)在不同了,我們需要用和朋友對話的方式來撰寫文案,讓用戶感覺到一種舒適溫馨的氛圍。這樣用戶就會(huì)少一些局促感,即使他們遇到了使用上的問題,他也會(huì)心情愉悅的在網(wǎng)站幫助中尋找解決的辦法。

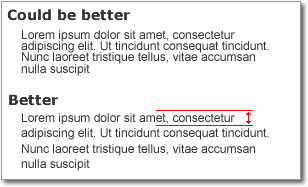
8. 調(diào)整行距增強(qiáng)可讀性
行距是可以從書報(bào)雜志等傳統(tǒng)媒體直接過度到網(wǎng)頁上的元素之一,這些內(nèi)容的研究和改進(jìn)已經(jīng)進(jìn)行了數(shù)百年,已經(jīng)積累了大量優(yōu)秀的經(jīng)驗(yàn)。所以你下次設(shè)計(jì)之前,大可以先翻翻雜志找找靈感。
行距是網(wǎng)頁設(shè)計(jì)中經(jīng)常被忽視或?yàn)E用的地方,我通常從1.4倍行距出發(fā)開始設(shè)計(jì),然后根據(jù)設(shè)計(jì)和內(nèi)容進(jìn)行調(diào)整。

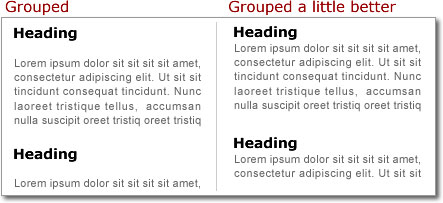
9. 使用空白來區(qū)分和歸類元素
將內(nèi)容元素歸類組合是顯示內(nèi)容的一種方式。你可以使用圖片、邊框或者僅僅是使用空白來歸類區(qū)分。使用空白歸類內(nèi)容元素可以創(chuàng)造自然和諧的用戶體驗(yàn),即使是匆匆的一瞥,內(nèi)容也會(huì)一目了然。
用戶一眼掃過網(wǎng)頁(比如閱讀TOP10列表時(shí)),首先會(huì)注意標(biāo)題。我們首先希望的是,我們的網(wǎng)站內(nèi)容很有趣,能吸引用戶進(jìn)一步閱讀。但是對用戶進(jìn)行正確的引導(dǎo),會(huì)對內(nèi)容的展示起到促進(jìn)和相得益彰的作用。

10. 無障礙瀏覽
這里并不是指“508法案” ( 即section 508,美國法律,大體上描述為:某些特殊用戶群體,如殘疾人,瀏覽某網(wǎng)站時(shí),如果無法正常獲得所期望的信息,那可以依據(jù)相關(guān)法規(guī),對該網(wǎng)站依法起訴。 ) 這里所說的“無障礙”,指的是為你的用戶考慮到方方面面,讓他們輕松的找到需要的東西。
如果說保證瀏覽無障礙可以讓你的用戶不會(huì)發(fā)怒,不會(huì)甩袖子走人,那么“快速響應(yīng)”則是你留住用戶的最后一道防線。
如果有決心的話,你可以做所有你能想到的測試,然后多方參考用戶的試用意見。目的就是最大限度的留住用戶,因?yàn)橛脩魝€(gè)體的意識和習(xí)慣之間存在差異,很難找到讓所有用戶滿意的方式。
談到“無障礙瀏覽”和“快速響應(yīng)”,你可能會(huì)首先想到視覺障礙人士,但其含義遠(yuǎn)遠(yuǎn)超過這些。例如,你必須讓你的網(wǎng)站適應(yīng)用戶的帶寬限制(撥號上網(wǎng),手機(jī)上網(wǎng),網(wǎng)速慢等)和舊版本的瀏覽器(一些公司不會(huì)讓員工升級瀏覽器) 。
如果我們盡最大努力的消除網(wǎng)站使用的障礙,并且快速的相應(yīng)網(wǎng)站的問題,我們就能建立一個(gè)完善的用戶體驗(yàn),給用戶留下良好的印象并且還會(huì)再次回來。
it知識庫:提高網(wǎng)站可用性的10個(gè)小技巧,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。




