|
|
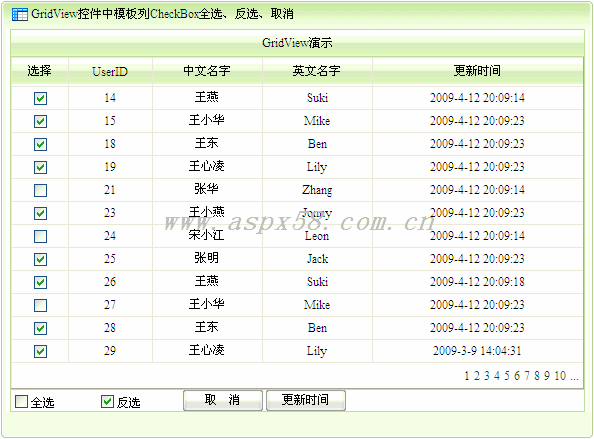
首先來說一說如何利用JS實現全選
往頁面上拖一個GridView,設置好數據源,并為GridView添加一個模板列,往模板列里添加一個chekcbox,比如下面的代碼
<ASP:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="SqlDataSource1">
<Columns>
<ASP:BoundField DataField="ProductID" HeaderText="ProductID" InsertVisible="False"
ReadOnly="True" SortExpression="ProductID" />
<ASP:BoundField DataField="ProductName" HeaderText="ProductName" SortExpression="ProductName" />
<ASP:BoundField DataField="SupplierID" HeaderText="SupplierID" SortExpression="SupplierID" />
<ASP:BoundField DataField="CategoryID" HeaderText="CategoryID" SortExpression="CategoryID" />
<ASP:TemplateField>
<ItemTemplate>
<ASP:CheckBox ID="chk_Del" runat="server" />
</ItemTemplate>
</ASP:TemplateField>
</Columns>
</ASP:GridView>接下來往頁面上添加一個checkbox控件
<ASP:CheckBox ID="chk_JS" runat="server" Text="全選(JS)" onclick="selectAll(this)"/>
并為該控件編寫JS腳本如下: <script type="text/Javascript">
//根據傳入的checkbox的選中狀態設置所有checkbox的選中狀態
function selectAll(obj)
{
var allInput = document.getElementsByTagName("input");
//alert(allInput.length);
var loopTime = allInput.length;
for(i = 0;i < loopTime;i++)
{
//alert(allInput[i].type);
if(allInput[i].type == "checkbox")
{
allInput[i].checked = obj.checked;
}
}
}
</script>基本效果就有了,接下來我們在點綴一下。在網頁中添加一個button
<ASP:Button ID="btn_DeleteRecords" runat="server" OnClientClick="return judgeSelect();" Text="刪除選中記錄" />
添加JS腳本
//判斷是否選中記錄,用戶確認刪除
function judgeSelect()
{
var result = false;
var allInput = document.getElementsByTagName("input");
var loopTime = allInput.length;
for(i = 0;i < loopTime;i++)
{
if(allInput[i].checked)
{
result = true;
break;
}
}
if(!result)
{
alert("請先選則要刪除的記錄!");
return result;
}
result = confirm("你確認要刪除選定的記錄嗎?");
return result;
}
2通過服務器端代碼實現全選
向頁面同添加一個CheckBox并將AutoPostBack屬性設置成true,并為它添加CheckedChanged事件
<ASP:CheckBox ID="chk_Server" runat="server" OnCheckedChanged="chk_Server_CheckedChanged" Text="全選(Server)" AutoPostBack="True" />
事件代碼如下
int a = this.GridView1.Rows.Count;
for (int i = 0; i < a; i++)
{
CheckBox chk = (CheckBox)this.GridView1.Rows[i].FindControl("chk_Del");
chk.Checked = this.chk_Server.Checked;
}
AspNet技術:批量刪除記錄時如何實現全選方法總結,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。