|
|
下面這幾點希望能夠幫你加快你的學(xué)習(xí)。
1.把selectors當(dāng)作ASP.NET中的sets。
在ASP.NET的世界,通過一個查詢找到一系列控件是非常少見的.相反我們比較習(xí)慣于通過一個唯一的ID來找到一個控件。當(dāng)然,在jQuery中這個也是沒有問題的,但是jQuery的選擇功能相對更加神奇。
使用jQuery的selectors能夠很容易定位到一個set的元素,相對來說比在ASP.NET中使用迭代的規(guī)則來找到一個set的元素更加清晰和易于表達(dá)。
2.使用CSS類來代替styling。
另外一個不直觀的技術(shù)是把CSS類作為一個flag。與'selector engin'一樣,'flag'類也是個令人驚喜的東西。
舉個例子來說吧,最近有個活動是做一個在線的能夠與客戶端互動的紙牌游戲。一個需求是紙牌需要有個onclick haddler在某個特定時間,不過這些事件只針對那些face down(臉朝下)的。作為一個.NET的開發(fā)者我立刻能夠想到的辦法是讓這些紙牌在客戶端通過一個collection來編號.然后我可以在需要的時候給這個數(shù)據(jù)一個onclick handlers。這個固然可以,不過難以維護(hù)且有點凌亂。
現(xiàn)在如果我使用CSS類來實現(xiàn),face up的紙牌我通過addclass方法為它們加上一個'flipped'類,然后可以通過一個簡單的 '$(".card:not(.flipped)")'選擇那些face down的紙牌。使用jQuery的click(fn)功能能夠讓我使用幾行代碼就實現(xiàn)這個功能。更重要的是它更容易理解和讀取。
下面附上幾點英文原版的:
3。Understand unobtrusive JavaScript.
In the ASP.NET world, we use a lot of what's sometimes termed obtrusive JavaScript. This means that client-side event handlers are defined as attributes on elements. For example, several ASP.NET WebControls render an OnClick=”Javascript:__doPostBack()”attribute as part of their markup. This is considered obtrusive JavaScript.
When ASP.NET was initially being developed, this inline JavaScript was the norm. However, as browsers began providing more sophisticated faculties for imperatively adding event handlers, this declarative technique quickly lost favor with client-side developers. As a consequence, the preferred approach has shifted toward what's called unobtrusive JavaScript.
Unobtrusive JavaScript is now considered a best practice when wiring up client-side event handlers. This is primarily because it facilitates separation of concerns between behavioral JavaScript and structural HTML markup. Unobtrusive JavaScript also helps you to write cleaner, more semantic markup, which improves accessibility and often has SEO benefits.
Coming from the save-compile-reload paradigm of statically typed server-side development, it's natural to approach client-side development in a similar fashion. While you certainly can write client-side code that way, it's akin to working blindfolded when you consider the alternatives.
Since JavaScript is usually interpreted by a browser, the browser is one of the best debugging environments available. In particular, a JavaScript “console” is terrific for interactively interrogating the DOM, testing jQuery selectors against actual markup, and refining JavaScript code in real-time.
My preferred browser-based tool is the Firebug addon to Firefox. I cannot praise this Firebug highly enough. It has revolutionized how I approach client-side development, both of JavaScript and of CSS. If you prefer InterNET Explorer, IE8's updated developer tools are also very capable in this department.
Whatever your browser of choice, I urge you to give these utilities a try when debugging client-side functionality. Once you become proficient with one of these tools, you'll be amazed that you ever developed client-side code without it.
Even though browser-based tools are great for debugging, an ASP.NET developer's primary editor is still going to be Visual Studio. When writing jQuery code in Visual Studio, having proper Intellisense can make a tremendous difference in productivity. The discoverability that Intellisense provides is especially beneficial when you're unfamiliar with jQuery's API.
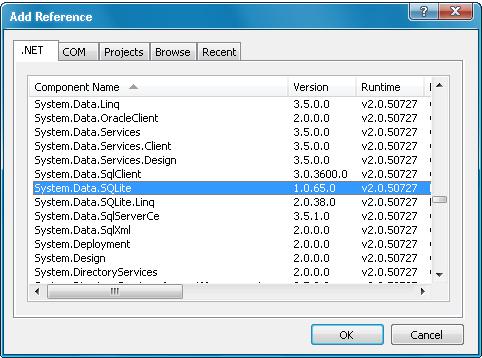
As part of the official support for jQuery, Microsoft provides a documentation file to provide jQuery Intellisense inside Visual Studio 2008. This is provided through what's called a vsdoc file, and is available on the jQuery download page (via the “Documentation: Visual Studio” links).
Jeff King has assembled an excellent FAQ to help you get Visual Studio 2008's JavaScript Intellisense working: http://blogs.msdn.com/webdevtools/archive/2008/11/18/jscript-intellisense-faq.ASPx
AspNet技術(shù):ASP.NET開發(fā)者使用jQuery應(yīng)該了解的幾件事情,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。