js中cookie的使用詳細(xì)分析
cookie概述 在上一節(jié),曾經(jīng)利用一個(gè)不變的框架來存儲(chǔ)購(gòu)物欄數(shù)據(jù),而商品顯示頁(yè)面是不斷變化的,盡管這樣能達(dá)到一個(gè)模擬 全局變量的功能,但并不嚴(yán)謹(jǐn)。例如在導(dǎo)航框架頁(yè)面內(nèi)右擊,單擊快捷菜單中的【刷新】命令,則所有的JavaScri...
|
|
cookie概述 在上一節(jié),曾經(jīng)利用一個(gè)不變的框架來存儲(chǔ)購(gòu)物欄數(shù)據(jù),而商品顯示頁(yè)面是不斷變化的,盡管這樣能達(dá)到一個(gè)模擬 全局變量的功能,但并不嚴(yán)謹(jǐn)。例如在導(dǎo)航框架頁(yè)面內(nèi)右擊,單擊快捷菜單中的【刷新】命令,則所有的JavaScri...
本文介紹網(wǎng)絡(luò)上可找到的各種禁用瀏覽器后退按鈕方案,分析它們各自的優(yōu)缺點(diǎn)和適 用場(chǎng)合。一、概述 曾經(jīng)有許多人問起,“怎樣才能‘禁用'瀏覽器的后退按鈕?”,或者“怎樣才能防止用戶點(diǎn)擊后退按鈕返回以前瀏 覽過的頁(yè)...
這里發(fā)現(xiàn)可以采用三種的變通方法將置為disabled的元素狀態(tài)改為enabled。 第一種:改變disabled的boolean狀態(tài),具體代碼及解釋如下: 復(fù)制代碼 代碼如下:$("button:eq(2)").click(function(){ var text2=$("input:text:eq(2...
這里考慮都考慮的是服務(wù)器返回的是JSON形式的字符串的形式,對(duì)于利用JSONObject等插件封裝的JSON對(duì)象,與此亦是大同小異,這里不再做說明。
這里首先給出JSON字符串集,字符串集如下: 復(fù)制代碼 代碼如下:var data=" { root:...
演示地址:http://img.jb51.net/online/picPlayer/picplay.htm復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htm...
如何實(shí)現(xiàn)刷新當(dāng)前頁(yè)面呢?借助js你將無(wú)所不能。1,reload 方法,該方法強(qiáng)迫瀏覽器刷新當(dāng)前頁(yè)面。語(yǔ)法:location.reload([bForceGet]) 參數(shù): bForceGet, 可選參數(shù), 默認(rèn)為 false,從客戶端緩存里取當(dāng)前頁(yè)。true, 則以 GET 方式,從...

當(dāng)事件mouseover中出現(xiàn)select下拉框時(shí),select下拉是選不中的,解決辦法:var o = e.relatedTarget || e.toElement;//判斷下移動(dòng)到的對(duì)象,移動(dòng)到option上ie下是null,firefox等為undefined。。
if (!o) return;//為option退出...
如果在頁(yè)面中包含一個(gè)ajax更新的列表,那么需要小心非動(dòng)態(tài)更新部分的事件處理。以帶有公共工具欄的列表界面為例:| Menu1 | Menu2----------------------------------------------------------------------------ID TITL...
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>每天一個(gè)JavaScript實(shí)例-遞歸實(shí)現(xiàn)反轉(zhuǎn)數(shù)組字符串</title> <script> var func = funct...
最近在做一個(gè)項(xiàng)目中遇到這樣一個(gè)問題,要對(duì)文本框中用戶輸入的文字進(jìn)行記數(shù),在下面顯示出來,因?yàn)槲覀冏龅氖且粋€(gè)短信發(fā)送平臺(tái),現(xiàn)在我們國(guó)家的短信服務(wù),如果你的信息超過了70個(gè)字符,短信就會(huì)按二條給你下發(fā)。所以要求我們給用戶...
很多的網(wǎng)站上都有返回頂部功能,判斷滾動(dòng)參數(shù)動(dòng)態(tài)顯示與隱藏,比較適合初學(xué)者<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns...
微信分享的標(biāo)題、縮略圖、連接及描述該如何設(shè)置,使用微信分享過程中會(huì)遇到這個(gè)情況,無(wú)解的朋友可以看看下面的代碼<script> var imgUrl = 'http://topic.xcar.com.cn/201403/ad_q3/pic/banner.jpg'; var lineLink = 'ht...
實(shí)現(xiàn)select組件的選擇輸入過濾作用的js代碼如下:/***其中//******之間的部分顯示的是在沒有選擇輸入過濾功能的代碼上加入的功能代碼**//** * @description This plugin allows you to make a select box editable lik...
本文實(shí)例講述了javascript模擬實(shí)現(xiàn)ajax加載框的方法,分享給大家供大家參考。具體方法如下:復(fù)制代碼 代碼如下:function loading(p_value,str)
{
if (p_value)
{
if (!document.getElementById("load_area"))
{
var par...

本文實(shí)例講述了jquery幻燈片插件bxslider樣式改進(jìn)方法,分享給大家供大家參考。具體如下:對(duì)比了很多jquery的幻燈片,都覺得不是很好,最后發(fā)現(xiàn)bxslider兼容性最好,移動(dòng)設(shè)備支持手動(dòng)翻動(dòng)。但是官方提供的顯示效果真的很難看,讓...
聽說是最常用。。。。我是看了dom編程藝術(shù)想到的。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/...
近日,因工作需要,需要通過點(diǎn)擊某個(gè)元素后, 動(dòng)態(tài)創(chuàng)建一個(gè)DOM元素并顯示,因此寫了一些相關(guān)的JS函數(shù),在此記錄,以作備忘:/**//* 動(dòng)態(tài)創(chuàng)建DOM元素的相關(guān)函數(shù)支持 www.jcodecraeer.com */ /**//* 獲取以某個(gè)元素的DOM對(duì)象 @obj 該...
很多網(wǎng)頁(yè)在下方都會(huì)放置一個(gè)“返回頂部”按鈕,尤其是頁(yè)面底部沒有導(dǎo)航的網(wǎng)頁(yè),這樣可以幫助訪客重新找到導(dǎo)航或者重溫一遍廣告(想得真美)。隨著近幾年來 JavaScript 的應(yīng)用日漸廣泛,滑動(dòng)效果無(wú)處不在,于是我也跟跟風(fēng),將返回頂...
做前端,需要選擇元素,雖說有jquery和各大js庫(kù)已經(jīng)幫我造好了輪子,但我想試試自己實(shí)現(xiàn)一個(gè),正好項(xiàng)目也不忙,正好加入自己的js文件中,下面是實(shí)現(xiàn)代碼。用$g(“#content .op”)這種格式就可以調(diào)用,和jquery $()的參數(shù)一樣:funct...
做Web開發(fā)經(jīng)常需要面對(duì)跨域問題,跨域問題的根源是瀏覽器安全中的同源策略,比如說,對(duì)于http://www.a.com/1.html來說:1.http://www.a.com/2.html是同源的;
2.https://www.a.com/2.html是不同源的,原因是協(xié)議不同;
3.http://ww...
有些時(shí)候可以使用 e.stopPropagation(); e.preventDefault();來阻止事件冒泡,和默認(rèn)事件的執(zhí)行。但不能阻止事件的追加。什么情況下要阻止事件的追加呢?比如:點(diǎn)擊“結(jié)賬”,這樣的操作時(shí),結(jié)賬本身有自己的事件,但結(jié)賬前要判...

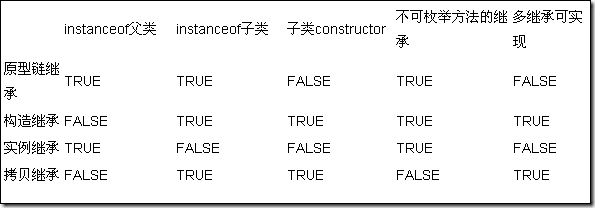
JavaScript雖沒有給出繼承的關(guān)鍵字,但是我們依然能夠拿出一些好辦法實(shí)現(xiàn)。1、原型鏈繼承:復(fù)制代碼 代碼如下:
var Base = function()
{
this.level = 1;
this.name = "base";
this.toString = func...

使用JavaScript截圖,這里我要推薦兩款開源組件:一個(gè)是Canvas2Image,它可以將Canvas繪圖編程PNG/JPEG/BMP的圖像;但是光有它還不夠,我們需要給任意DOM(至少是絕大部分)截圖,這就需要html2canvas,它可以將DOM對(duì)象轉(zhuǎn)換成一個(gè)canva...

以下來自John Hann的實(shí)現(xiàn),這段代碼引起了我的注意,它用巧妙的方法把方法調(diào)用的結(jié)果緩存起來了。代碼解析:復(fù)制代碼 代碼如下:
// memoize: 使用memoization來緩存的通用方法
// func: 要被緩存的方法
// context: 方法...

在IE6/7里JavaScript會(huì)從兩個(gè)方面阻礙頁(yè)面呈現(xiàn):
script標(biāo)簽下面的網(wǎng)頁(yè)資源在script加載完之前會(huì)停止請(qǐng)求、下載。
script標(biāo)簽下面的html元素在script加載完之前會(huì)停止渲染。在ie6/7 firefox2/3 Safari3 Chrome1 和 ope...