javascript 無提示關閉窗口腳本
復制代碼 代碼如下: function CloseWin() { window.opener=null; window.open('','_self'); window.close(); }
實例: 復制代碼 代碼如下: <input type=button value="關閉" onclick="CloseWin()">...
|
|
復制代碼 代碼如下: function CloseWin() { window.opener=null; window.open('','_self'); window.close(); }
實例: 復制代碼 代碼如下: <input type=button value="關閉" onclick="CloseWin()">...
< a href="javascript:void(0)" onclick="foo()" >點擊< /a >
同是上面的操作在ie6下執(zhí)行會出問題請求不到ajax數(shù)據(jù),但是在ie7和ff下沒問題
所以需要修改成
<a href=“#" onclick="foo()">點擊</a>
或者
<a...
jQuery入門指南教程 這個指南是一個對jQuery庫的說明,要求讀者了解HTML(DOM)和CSS的一些常識。它包括了一個簡單的Hello World的例子,選擇器和事件基礎,AJAX、FX的用法,以及如何制作jQuery的插件。 這個指南包括了很多代...

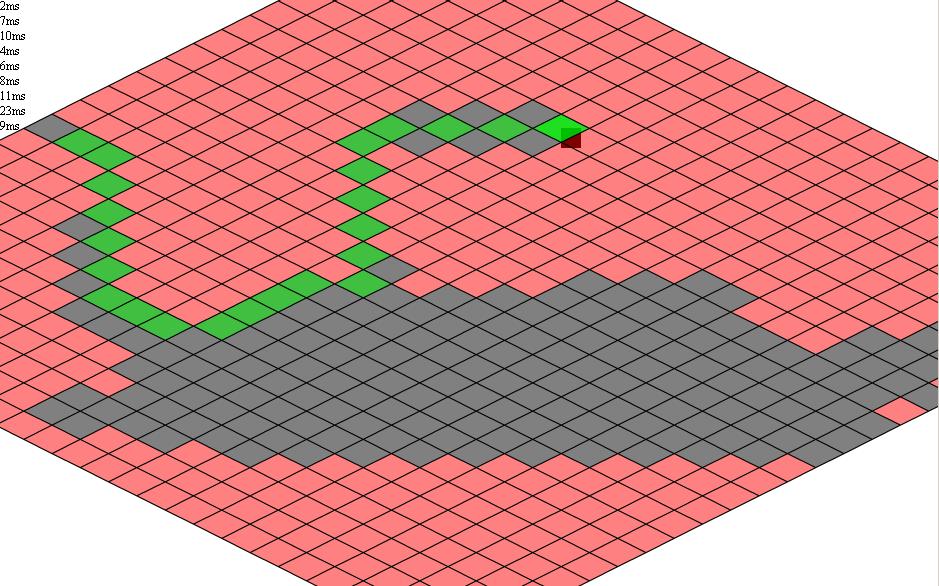
沒事寫個尋路的,很簡單 復制代碼 代碼如下: function xy45(x1, y1) {//直角坐標轉斜45度 var x0 =0; var y0 =0; var s=-Math.PI/4; var o={}; o.x = int((x0+x1*Math.cos(s)+y1*Math.sin(s)))+dx; o.y =-int((y0+x1*M...

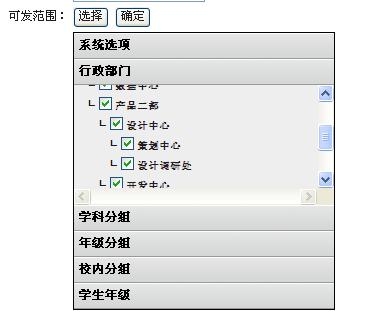
今天總算把部門多選的效果整出來 見圖: 先共享核心代碼: 1:js腳本 復制代碼 代碼如下: var treeHTML = ""; var checkList = new Array(); /*only init here*/ var barString = "└";/*┝└*/ var degreeString = " ";...
原文地址:http://www.davidflanagan.com/2009/08/string-multipli.html原作者:David Flanagan在Ruby中,“*”操作符用一個字符串作為左邊參數(shù),一個數(shù)字作為右邊參數(shù),來實現(xiàn)字符串重復。例如,"Ruby" * 2 的值為 "RubyRuby"。...
碰到一段代碼如下 if(n>win) { p=dArry.length-win; } else if(n<0){ p=0; } else { p=n; } 類似的代碼挺多,繼續(xù)簡化,其實很簡單,變成這樣 p=((n>win)&&(dArry.length-win))||((n<0)&&0)||n 總結一句話:&&取最后值,||取第...
建議學習jquery的朋友學習下,了解下思路。主要方法:$.browser.['瀏覽器關鍵字'] 代碼: 復制代碼 代碼如下: <script type="text/javascript"> $(function() { if($.browser.msie) { $( function() { alert("this is msi...
復制代碼 代碼如下:<script language="javascript" type="text/javascript"> //add by ahuinan 2009-8-17 //initialize(23.165613663312594,113.35968017578125) var map; var gdir; var marker2; var hasMarker = f...
復制代碼 代碼如下:var str = new Array(); str[0] = '<li id="domain-{0}">'.replace('{0}', 'domainid'); str[1] = 'domainname'; str[2] = '<input type="hidden" name="domainids" value=&...
JavaScript/CSS/DOM基礎 第0課 - 內容概述 第1課 - JavaScript背景知識 第2課 - JavaScript基礎 第3課 - CSS基礎 第4課 - CSS進階 第5課 - DOM模型 JavaScript開發(fā)...
在說js獲取元素樣式之前,簡單地談一下樣式
樣式分三種 外部樣式 External Style Sheet 以CSS為擴展名的文件(又稱為"超文本樣式表"文件),它的作用范圍可以是多張網(wǎng)頁,或整個網(wǎng)站,甚至不同的網(wǎng)站。與網(wǎng)頁鏈接后,才能應用。...
頁面編碼如果全部都是gb2312,而在JS里document.write輸中也輸出了<meta http-equiv="Content-Type" content="text/html; charset=gb2312">,還會出現(xiàn)亂碼問題,原因是 :瀏覽器分析,發(fā)現(xiàn)JS的默認編碼仍然是UTF-8,最后找得解決...
在 JavaScript 的方法內,有個叫做 arguments 的變量數(shù)組,它是只讀的,所有實際傳入的參數(shù)變量都 放在了里面,通過它,我們可以對傳入的參數(shù)進行類型檢查,從而實現(xiàn)重載的效果。 判斷一個變量的類型有兩種方法。 1,用 typeof 語...
1、按鈕倒數(shù)10秒之后才能點擊。這個效果一般在一些論壇注冊時候用到比較多,廢話少說,直接上代碼: 復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/D...
本文件為:ext_editgrid_products.js,用來顯示,編輯,刪除products表的數(shù)據(jù)。復制代碼 代碼如下: var productsgrid; var productsstore; var productslimit = 25; //每頁顯示條數(shù) var productsListPostUrl = "/management/...
實例一: 復制代碼 代碼如下: <script type="text/javascript"> var i = 1; // 彈出內容為 1 true 的提示框 alert(window.i + ' ' + (window.i == i)); </script> 分析: 在全局定義的變量其實就是 window 對象的屬性。...

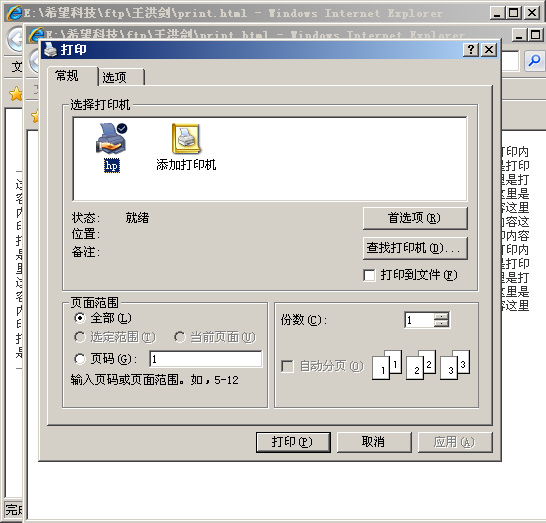
ie自帶的有Active控件,但火狐不支持。這里使用的是js操作dom方法對窗體指定標記內文字進行打印,所以使用時需要定義相關的標簽及其樣式(文字大小、字體之類)。 復制代碼 代碼如下:<script type="text/javascript"> ///***...
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>jquery xml解析</title> <script src="jquery.min.js" type="text/javascript"></script> <script typ...
復制代碼 代碼如下: /**//// <summary> /// 生成帶CDATA的節(jié)點 /// </summary> /// <param name="xDocument">XmlDocument</param> /// <param name="elementName">元素名稱</param> /// <param name="cdataValue">CD...
復制代碼 代碼如下://create the date var myDate = new Date();
//add a day to the date myDate.setDate(myDate.getDate() + 1);
//add a week myDate.setDate(myDate.getDate() + 7);
//add a month myDate...
push 方法 將新元素添加到一個數(shù)組中,并返回數(shù)組的新長度值。 arrayObj.push([item1 [item2 [. . . [itemN ]]]]) 參數(shù) arrayObj 必選項。一個 Array 對象。 item, item2,. . . itemN 可選項。該 Array 的新元素。 說...
javascript 圖片預覽 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
復制代碼 代碼如下:<?php if (isset($_GET['jsonpcallback'])){ echo $_GET['jsonpcallback']."([{id:1,name:'aaaa1'},{id:2,name:'bbbb2'}])"; exit; } ?> <html> <script type='text/javascript' src=...
Javascript是無類型、解釋型語言 對大小寫敏感 html對大小寫不敏感 忽略空格符、制表符、換行符(關鍵字、變量、正則表達式 除外) ";"分號可選擇 //單行注釋 /*多行注釋*/ 標示符 開頭必須是字母、下劃線、$符號 關鍵...