2014-10-21 作者(admin)
測試for..in [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] <!--錨點(diǎn)的使用--> test anchor
2014-10-21 作者(admin)
比如 http://www.youku.com/v1.0.0326/v/swf/up.swf 這是優(yōu)酷的視頻上傳選擇,其是通過FLASH的方法來實(shí)現(xiàn)了不顯示非視頻類文件。 FLASH到這種效果一般也就是如這里所描述的 復(fù)制代碼 代碼如下: import flash.net.FileR...
2014-10-21 作者(admin)
JavaScript的對象都是實(shí)例化了的,只可以使用而不能夠創(chuàng)建繼承于這些對象的新的子類.
2014-10-21 作者(admin)
<html> <head> <title>Ext中的Grid例子</title> <link rel="stylesheet" type="text/css" href="../AllRes/resources/css/ext-all.css"/> <script type="text/javascript" src="../AllRes/adapte...
2014-10-21 作者(admin)
1.var myObject = {} ; 2.function myObject() { .... } 3.var myObject = function(){} ; 對于后兩種方法,我們還可以增加參數(shù),這樣就類似于一個(gè)帶參數(shù)的構(gòu)造器了. 例如: function myObject(msg) { alert(msg) ; } var...
2014-10-21 作者(admin)
復(fù)制代碼 代碼如下:String.prototype.replaceAll = function(s1,s2){ return this.replace(new RegExp(s1,"gm"),s2); }; (function($){ /* * $-layer 0.1 - jquery pulg-in * * Copyright (c) 2008 King Wong
2014-10-21 作者(admin)
復(fù)制代碼 代碼如下:(function($){ $.fn.extend({ selectColor:function(){ var _d = new Date(); var _tem = _d.getTime(); return this.each(function(){ var showColor = function(_obj){ var _left = parseInt($(...
2014-10-21 作者(admin)
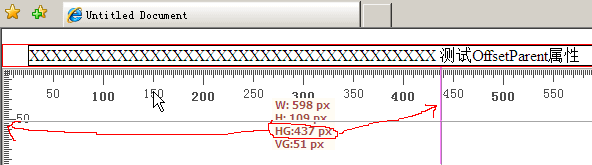
第一篇就先講講Javascript中的offsetParent屬性吧。 支持的瀏覽器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+ element.offsetParent Summary offsetParent returns a reference to the o...
2014-10-21 作者(admin)
js小魚吐泡泡在頁面游動(dòng) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
復(fù)制代碼 代碼如下:--- common.jquery.js +++ common.original.js @@ -8,28 +8,28 @@ */
2014-10-21 作者(admin)
在閱讀本文之前,請先看一看第一篇文章Javascript拖拽系列文章1之offsetParent屬性,因?yàn)檠驖u進(jìn)是一個(gè)很好的習(xí)慣,值得提倡。好了,看看我們今天的內(nèi)容吧。 首先讓我們先看一看element.offsetLeft屬性。 支持的瀏覽器:Inter...
2014-10-21 作者(admin)
無聊時(shí)寫的游戲 *{padding:0;margin:0} body{ background:#FFFFFF} img{display:inline;float:left;position:absolute;} #chat{display:inline;float:left;position:absolute;font-weight:bold;font-size:16px;...
2014-10-21 作者(admin)
.menu_iframe{position:absolute; visibility:inherit; top:0px; left:0px; width:170px; z-index:-1; filter: Alpha(Opacity=0);} .cal_table{ border:#333333 solid 1px; border-collapse:collapse; background:#...
2014-10-21 作者(admin)
<html><head><meta http-equiv="Content-Type" content="text/html;charset=gb2312"><title>Document.writeln()方法</title><script language="javascript">function createsummary(){ win2=open("...
2014-10-21 作者(admin)
訪問指定節(jié)點(diǎn): getElementsByName(): DOM技術(shù) 選擇你喜歡的顏色! red green blue [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] DOM技術(shù) 選擇你喜歡的顏色! red green blue [Ctrl+A 全...
2014-10-21 作者(admin)
1.由于Dojo的每一個(gè)版本變化都比較大。 2.Dojo更新都比較快,基本上是1--2個(gè)月一個(gè)新的版本。 3.Dojo有很多不完善的地方,在實(shí)際應(yīng)用中如果自己不修改代碼,要實(shí)現(xiàn)自己想要的全部功能是不可能的。
2014-10-21 作者(admin)
原理是先順序加載根節(jié)點(diǎn),在加載每個(gè)根節(jié)點(diǎn)后,再遍歷每個(gè)數(shù)組,看有沒有以這個(gè)根節(jié)點(diǎn)為父節(jié)點(diǎn)的數(shù)組,如果有,就加載到下拉框,然后再遞歸看有沒有以這個(gè)節(jié)點(diǎn)為父結(jié)點(diǎn)的數(shù)組,如果有,再加載到下拉框,以此類推...代碼如下: javascr...
2014-10-21 作者(admin)
無標(biāo)題文檔 腳本之家 腳本介紹 返回當(dāng)前網(wǎng)頁的URL 腳本代碼 document.write(document.URL) 腳本運(yùn)行 該腳本的價(jià)值是在沒有服務(wù)器技術(shù)的情況下通過標(biāo)簽訪問的方法向網(wǎng)頁傳送信息,即在地址欄輸入...
2014-10-21 作者(admin)
這是原來的CSS樣式 .item{float:left;overflow:hidden;margin-left:8px;margin-top:10px;width: 320px; height: 250px;background-repeat: no-repeat; background-image:url(../images/bgred.jpg)} .curve{position:...
2014-10-21 作者(admin)
網(wǎng)上流傳的什么<<AJAX vs ASP傳統(tǒng)無刷新>>中的ASP無刷新,加個(gè)IFRAME,弄個(gè)JS根本不能稱之為無刷新..... 一下代碼未區(qū)分大小寫,請自行修改! 全靜態(tài)無刷新思路: <HTML> <SCRIPT SRC=""></SCRIPT>//當(dāng)前頁面全局的 無數(shù)...
2014-10-21 作者(admin)
每次都有不同的名言出來。 實(shí)現(xiàn)方法:
2014-10-21 作者(admin)
我的導(dǎo)航菜單_腳本之家 body{ font-size:12px } [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
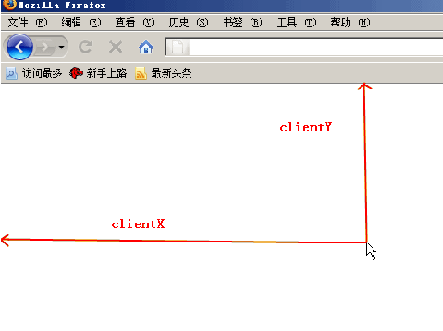
在閱讀本文前,可以先閱讀《Javascript拖拽&拖放系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight屬性》這篇文章,以理清上下文關(guān)系。好了,讓我們開始進(jìn)入正題。 模型相同的屬性/方法 1 Button屬性 Integer...
2014-10-21 作者(admin)
要完成此效果把如下代碼加入到<body>區(qū)域中 Welcome To Typhoon Start. JavaScript Fairyland. 腳本之家_www.jb51.net. 我只是提出這種思路,其它要靠自己發(fā)揮嘍. [Ctrl+A 全選 注:如需引入外部Js需刷新才能...
2014-10-21 作者(admin)
demo中的p中的script改大或改小看看。。。移動(dòng)到top的時(shí)間始終是一定的,你也可以設(shè)置一個(gè)閥值,在頁面高度到達(dá)這個(gè)閥值之前,移動(dòng)的總時(shí)間是多少,當(dāng)頁面高度超過這個(gè)數(shù)時(shí),移動(dòng)的總時(shí)間反而以一定比例減小,自己試試看吧......