|
|
作為網(wǎng)頁設計師(前端工程師),你可能還記得曾經(jīng)的那個網(wǎng)頁大小建議:一個網(wǎng)頁(包括HTML、CSS、Javacript、Flash和圖片)盡量不要超過30KB的大小,隨著互聯(lián)網(wǎng)的日益龐大,網(wǎng)絡帶寬也在飛速發(fā)展,很多設計師已經(jīng)不再考慮這條30KB的理想準則。隨著越來越受歡迎的CSS布局和Javascript對網(wǎng)站用戶體驗的強化,使得這種現(xiàn)象越來越普遍,尤其是對于大型網(wǎng)站來說,僅僅一個CSS文件就已經(jīng)超過了30KB的上限。
但是即便如此,現(xiàn)在也有很多準則來幫助你在完成CSS布局后進行CSS代碼的壓縮和優(yōu)化。CSS代碼優(yōu)化的目的并不僅僅是減少CSS文件的大小,它還能讓你的CSS代碼更有條理、更高效。
1.使用簡寫
如果你現(xiàn)在還對簡寫一點都不了解,那你就又寫落伍了,不過幸好,學起來并不是很難。使用簡寫是一種讓代碼減少的最簡單方法。沒有比現(xiàn)在更適合實踐代碼簡寫的時候了,還等什么,一起來看看吧。
Margin、border、padding、background、font、list-style和outline 都是可以進行簡寫的屬性。CSS簡寫就是不再使用不同的相類似屬性的聲明…
p { margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; }
你可以把它們簡寫成這樣:
p { margin: 10px 20px 30px 40px; }
瀏覽器可以通過不同數(shù)量的屬性值來解釋你定義的CSS代碼,請看圖解:

上面的簡寫圖解說明的是依據(jù)不同的屬性值可以進行不同的縮寫,這種方法同樣適用于padding和Border-width屬性。
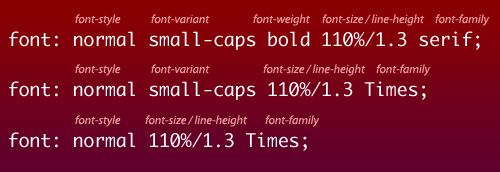
Font的簡寫對于縮小代碼量很有幫助,而且能讓你少打很多字母; )

Font簡寫的例子。注:如果沒有定義某個屬性值的話,將繼承副級元素的定義或使用默認值。
如果你對以上簡寫方法已經(jīng)了如指掌,你還可以看看以下兩個簡寫教程(英文),也許會對你有所幫助:
1.CSS Shorthand Guide(CSS簡寫指導)2.Efficient CSS with shorthand properties(高效CSS屬性的簡寫)
2.避免使用Hack

Hack是一個糟糕的東西,它會為不同瀏覽器定義一樣的代碼,使得CSS繁冗。現(xiàn)在我們知道使用條件性注釋來代替hack,他們在IE6和IE7中是被認可的,甚至IE團隊也推薦這樣使用。使用條件性注釋服務于符合瀏覽器特性專用的CSS代碼,因此,更小的、核心的CSS代碼用來服務于遵從標準的瀏覽器,只有需求條件出現(xiàn)的時候(比如IE),才會去下載額外的CSS文件!這段代碼使得IE6去下載額外的ie6.css解析它專用的css代碼。同樣的,如果針對IE7只用把上面的6與7替換就行了。
3.使用留白

無論是為了自己閱讀還是二次開發(fā),都要讓CSS保持良好的可讀性,留白就充當了關鍵的角色。
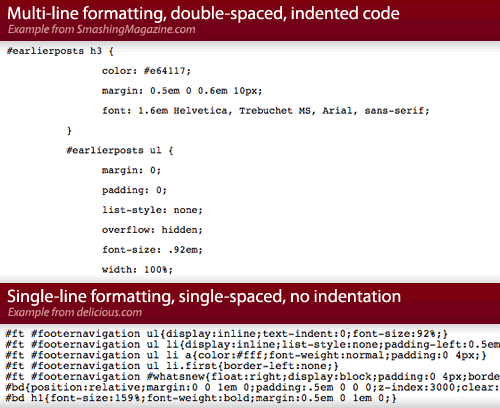
我們不鼓勵你為了得到一個更小的CSS文件,就去掉所有的空白格式,如tab,換行,空格等。這里推薦嵌套的代碼使用一個tab縮進,所有屬性獨立一行。
對比上圖中的兩種CSS書寫格式,哪一種格式能讓你更加節(jié)約閱讀和修改的時間呢?留白的效果顯而易見,它會讓你更容易管理代碼。
4.移除多余的結構(frameworks)和重設(resets)

如果你選擇使用CSS framework,包括你自己寫的,如果你去檢查代碼一定會發(fā)現(xiàn)該framework包含的一些規(guī)則并不適用于你當前的文件,它們是可以被刪除的。
由此可以想到的還有reset,YUI Grid CSS使用的reset和Eric Meyer’s 重設(Reset) 目前都很流行, Resets能夠移除不同瀏覽器的默認樣式,使得頁面在各個瀏覽器之間的表現(xiàn)一致。但是它們通常包含了一個大的網(wǎng)站需要的所有屬性,一些例如屬性對于普通網(wǎng)站來說根本不會用上,刪掉那些你用不上的。Eric Meyer也會鼓勵你這樣做!
framework和reset會很好的幫助你的工作,但是如果不去掉那些你用不上的使用,反而會拖累你頁面的效率和可讀性。
5.讓CSS能保證日后的維護

另一種優(yōu)化CSS代碼的方法是按照你的習慣將CSS生命分成清晰的結構塊。將CSS文件的聲明用注釋分隔開并進行排版,可以更方便自己在很長時間以后重新審理這個CSS文件,到那時你的效率會高出許多。
然而,暴風彬彬更崇尚那種拆分布局風格,也就是給每種布局一個單獨的CSS文件。Andy Clarke的《超越CSS》(Transcending CSS)一書也是提倡這種方法。
6.記錄你的工作

如果你是一個設計團隊中的一員,那么讓你的代碼保持規(guī)則的一致性并能與其他成語建立良好的溝通是相當重要的,而且還要建立一種網(wǎng)站的標準。例如,團隊中的某個成員想出了一個比較不錯的網(wǎng)站標簽切換界面,記錄下來這些想法和注解會幫助團隊的其他成員再次使用這種效果,這樣能夠避免HTML或CSS代碼的臃腫。
記錄工作主要包括標記向?qū)?markup guides)和樣式表向?qū)?style sheet guides),這種工作并不僅僅適用于團隊,也同樣適用于一個人的設計工作(一個人的”團隊”)。畢竟,在完整一個設計項目之后,經(jīng)過一年甚至更長的時間,當你再回來看到這些曾經(jīng)自己寫的代碼時,也一樣會覺得很陌生。將來你會通過自己曾經(jīng)的記錄了解到在那些CSS結構是如何讓網(wǎng)頁表現(xiàn)的,或那個網(wǎng)頁對表單按鈕的起到副作用。
記住,一定要養(yǎng)成為CSS寫注釋的習慣。
7.壓縮使用
為了使得瀏覽器節(jié)省更多下載個載入時間,壓縮是一個不錯的解決方案,但是僅限于發(fā)布的時候。YUI Compressor 和CSSTidy 就是這樣方面的專家,他們能夠去除多余的代碼,校驗屬性互相覆蓋的錯誤。
許多流行的編輯器,比如BBEdit, TextMate, 和 TopStyle 都能夠幫助你格式化你的CSS代碼成你想要的樣子。你還能通過服務器壓縮技術使用php處理你的CSS。你可以找到更多的CSS優(yōu)化和壓縮的CSS工具。
有一點,這些程序盡可能會降低錯誤的發(fā)生,但并不是完美的。同樣,最好不要用他們?nèi)ヌ幚戆珻SS hack的文件。這也是另一個讓那些hack儲存在另外的文件里的原因。
總結:整理和優(yōu)化代碼不僅是為了你的CSS文件大小,還包括了維護性和可讀性。以上的原理并不只是針對 CSS,它們還能應用到HTML,Javascript以及其他編程語言。CSS文件不只是為了呈現(xiàn)給你網(wǎng)站的最終用戶。上面的原理可以幫助用戶體驗以及開發(fā)者經(jīng)驗。運用這些原則到你未來的項目中,一定能夠獲得重大的成效。
it知識庫:整理及優(yōu)化CSS代碼的7個原則,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



