|
|
我們經常可以看到網頁設計中使用Tab標簽切換的方式來展示網頁內容。以我的理解,這樣做有兩點好處:節約了網頁空間而展示了更多的內容;將不同分類的內容放在不同標簽下,結構清晰。 下面就給大家介紹一款通過Jquery實現Tab標簽效果的示例(該示例來自于國外著名的Web設計站http://www.queness.com/)。
首先,讓我們對這個示例有一個感性認識,去看看 在線示例
由于使用了JQuery中提供的動畫效果,使得該示例的Tab切換過程變得平滑流暢,這是該示例值得稱道之處。
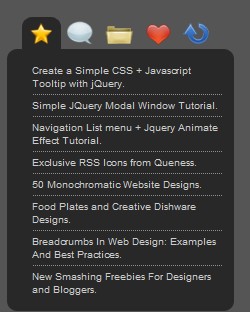
下面這個是效果圖:

示例源碼下載:Jquery Tab Menu
it知識庫:使用jQuery實現標簽(Tab)切換效果,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



