|
|
庶幾何時,HTML5 開始吸引越來越多的人的目光,盡管 W3C 表示,它的最終成熟還有很長的路,然而并不能阻止人們對它的期待。2007年,HTML5 向 W3C 標準進軍,HTML5 的使命是實現(xiàn)富 Web 應用的本地化,脫離瀏覽器插件的羈絆。W3C 于 2008 年 1 月 推出 HTML5 的第一份草案,而 HTML5 標準的全部實現(xiàn)也許要到 2022年以后。
什么是 HTML5
HTML5 是繼 HTML4.01, XHTML 1.0 和 DOM 2 HTML 后的又一個重要版本,旨在消除富 InterNET 程序(RIA)對 Flash, Silverlight, JavaFX 一類瀏覽器插件的依賴。
HTML5 概要

HTML5 帶來很多新功能,以及 HTML 代碼上的改變,你需要使用一些特定的 API 腳本,如:
- DOM
- 實現(xiàn) 2D 繪圖的 Canvas 對象
- 可控媒體播放
- 離線存儲
- 文檔編輯
- 拖放
- 跨文檔消息
- 瀏覽器歷史管理
- MIME 類型和協(xié)議注冊
那些支持 HTML5 的瀏覽器在處理 HTML 代碼錯誤的時候必須更靈活,而那些不支持 HTML5 的瀏覽器將忽略 HTML5 代碼。
HTML 語法的變化

HTML5 引入了新的 HTML 元素和屬性,有的是傳統(tǒng)通用元素的語義化版本,如取代 div 元素的 nav, footer 等元素,也有一些全新的元素,如 audio, video。一些在 HTML4 中不被推薦使用的元素,如 font 和 center 將被棄用。HTML5 引入的新 HTML 元素包括:
- article:文章
- aside:內(nèi)容旁邊的側(cè)邊欄內(nèi)容
- audio:音頻
- canvas:2D 繪圖
- command:命令按鈕
- datalist:下拉選擇框
- details:對象的細節(jié)
- dialog:對話框
- embed:外部插件或?qū)ο?/li>
- figure:一組媒體對象以及標簽文字
- footer:頁腳
- header:頁首
- hgroup:文檔某一部分的信息
- keygen:表單生成的 Key
- mark:標注的文字
- meter:預先定義的范圍內(nèi)的度量
- nav:導航條
- output:輸出
- progress:進度條
- rp:標識 rubby 內(nèi)容
- rt:rubby 內(nèi)容的解釋
- ruby:rubby 內(nèi)容
- section:定義一個部分
- source:媒體的資源
- time:日期時間
- video:視頻
這些新標簽,可以讓你的 HTML 文檔更容易加載,且更容易被搜索引擎抓取其中的有用信息。比如,搜索引擎可以直接抓取它最關心的 article 標簽里面的內(nèi)容。
HTML5 同那些流行的技術如何共存

如今的 Web 世界已經(jīng)習慣了各種插件和 API,HTML5 為 Web 開發(fā)與設計者帶來了方便與不便,HTML5 將如何同現(xiàn)在的這些流行技術共存?
HTML5 與 Flash
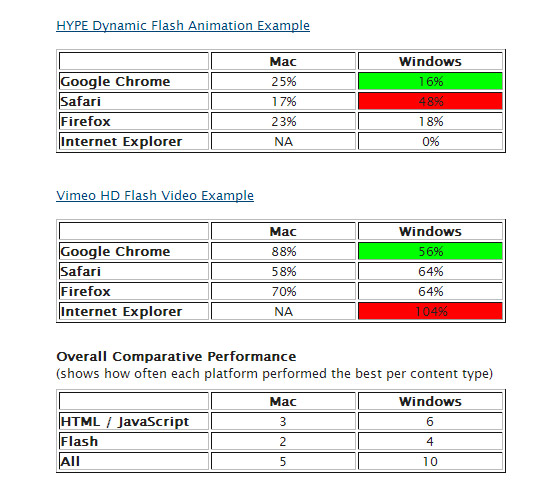
這個爭論由來已久,F(xiàn)lash 被某些開發(fā)設計者濫用導致一些網(wǎng)頁加載緩慢,而 HTML5 為之帶來一線曙光。拿仍在襁褓中的 HTML5 和已經(jīng)有10年歷史的 Flash 進行比較也許有失公允,但這是人人都關心的一個問題。相對 Windows 用戶來說,Mac 用戶可能會從 HTML5 獲得更多好處,因為蘋果一直不愿支持 Flash。下面是 Mike Chambers 針對 Mac 和 Windows 平臺瀏覽器的 CPU 負載而做的一部分測試:

測試顯示,Mac 平臺的 Flash 表現(xiàn)要差于 Windows 平臺,這還取決于你使用的瀏覽器。現(xiàn)在看來,就視頻游戲而言,F(xiàn)lash 是更好的選擇,但取決于你的瀏覽器,如果你的視頻不是很復雜,HTML5 是更好的選擇。Web開發(fā)與設計者從這些爭論中應該吸取的東西是,F(xiàn)lash 之外還有別的選擇,但 Flash 有牢固的地盤,在為客戶提供開發(fā)設計的時候,需要對他們的目標客戶做一些研究。
HTML5 與 IE 9
IE9 經(jīng)常高調(diào)宣揚它對 HTML5 的兼容,不過,它確實將是一個很好地支持 HTML5 的瀏覽器,因為,IE9 使用 Windows 現(xiàn)代圖形 API 以及 PC 的圖形加速卡輸出文字和圖形。在三月份的 MIX 展會,微軟還宣稱,IE9 將支持 GPU 加速的 HTML5,將圖形滾動,3D 圖形顯示等處理交由圖形加速卡。
HTML5 與 Ajax
現(xiàn)在的 HTML 語言的一個問題是,它是一種輕量級的應用界面,那些喜歡使用 Ajax 實現(xiàn)在線應用的開發(fā)者會發(fā)現(xiàn) HTML 非常不好用。Ajaxwith.com 認為,HTML 適合用來加載界面,JavaScript 用來執(zhí)行命令,雖然 HTML 在作為界面語言方面并不好用,但鑒于多數(shù)開發(fā)者對它的熟悉程度,HTML 還是不可缺少。
一個好消息就是,HTML5 會讓 Ajax 應用的實現(xiàn)變得更容易。
HTML5 with CSS
你需對你的 CSS 代碼就行整理以支持 HTML5,因為 h1, h2 之類的標簽將不再使用,為了實現(xiàn)同 HTML5 的兼容,最好的方式是使用 CSS reset,將那些常見的 HTML 標簽的 CSS 屬性清零,woork 認為,最好的 CSS Reset 是 Eric Meyers CSS reset。
HTML5 優(yōu)劣談

HTML5 可能對移動 Web 帶來更多好處,原因是,現(xiàn)在的移動 Web,iPhone 占主導地位,而 iPhone 是不支持 Flash 的。HTML5 還會讓其它平臺的移動瀏覽器有更快的網(wǎng)頁加載速度。另一個好處是 SEO,Google 4月9號宣布,將頁面加載速度作為搜索排名的一個因素,因此,基于 HTML5 的頁面也會因加載速度更快而受益。
不過,和任何新技術的降臨一樣,其中也會牽扯到一些問題,對 Web 設計者而言,最大的一個問題就是因為這些新標簽的引入,各瀏覽器之間將缺少一種統(tǒng)一的數(shù)據(jù)描述格式。
在 HTML5 被廣泛采用之前,我們還無法完全知道 HTML5 代碼將帶來的好與壞,總體來說,對開發(fā)者而言,這將是一個巨大的變化,而對圖形設計師而言,還不明朗。
原文作者:Shannon Suetos
編譯來源:銳商企業(yè)CMS 網(wǎng)站內(nèi)容管理系統(tǒng) 官方網(wǎng)站
it知識庫:HTML5:實至名歸還是言過其實?,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



