
javascript 異常處理使用總結(jié)
JavaScript中的異常可以用try..catch..finally語句來處理,也可以手動的來拋出異常。 1.使用try..catch..finally語句來處理異常 js代碼在執(zhí)行過程中如果出現(xiàn)異常,會手動創(chuàng)建一個異常類對象,該異常類對象將被提交給瀏覽器...
|
|

JavaScript中的異常可以用try..catch..finally語句來處理,也可以手動的來拋出異常。 1.使用try..catch..finally語句來處理異常 js代碼在執(zhí)行過程中如果出現(xiàn)異常,會手動創(chuàng)建一個異常類對象,該異常類對象將被提交給瀏覽器...
一、在IE6中使用PNG背景 IE6本身并不認識PNG圖片的透明特性,雖然有讓IE6支持PNG透明背景的JS程序: 復(fù)制代碼 代碼如下:function correctPNG() { var arVersion = navigator.appVersion.split("MSIE") var version = par...
![JavaScript 新手24條實用建議[TUTS+]](/d/file/itjie/JavaScriptjishu/2014-10-23/fe97d894917619d488393649e91195b5.png)
注:本文多次用到Firebug的console對象,請參考Firebug Console API 。關(guān)于firebug的更詳細介紹,請猛擊這里。1. 用 === 代替 ==
JavaScript里有兩種不同的相等運算符:===|!== 和==|!=。相比之下,前者更值得推薦。請盡量使...
弱類型的Javascript不會按照程序員的愿望從實際的變量類型到所需要的數(shù)據(jù)類型轉(zhuǎn)換,例如一個非常常見的錯誤,在瀏覽器腳本中,從表單控件中獲取用戶將要輸入的一個數(shù)值類型的變量與另一個數(shù)值變量的和.因為變量類型在表...
一、簡化代碼 采用更為簡短的寫法,不僅可以減少輸入的字符數(shù),還可以減少文件大小。大部分采用簡單寫法的代碼,執(zhí)行效率都有輕微提高。 1.1 簡化常用對象定義:使用 var obj = {}; 代替 var obj = new Object(); 使用 var a...

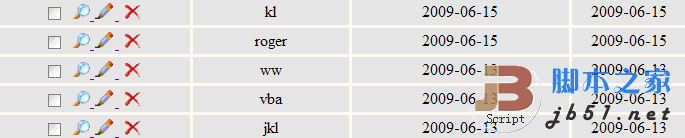
以前我在網(wǎng)上總會看類似這種的JS效果: 點擊編輯時: (不好意思哈,圖在文章最后面) 這種列表與編輯都在同一頁的效果,確實很好,能夠給用戶帶來意想不到的美好體驗。可是它是怎么實現(xiàn)的呢? 其實實現(xiàn)這種效果有很多方法,當(dāng)然如...
復(fù)制代碼 代碼如下:<script>
function showMessage(msg){ alert(msg) } </script>
<form name="formName" > <input type="button" value="showMessage" onclick="showMessage('<bean:write name="bean...
1.首先引入一個WebBrowser在需要打印的頁面,可以直接添加: 復(fù)制代碼 代碼如下: <object id="WebBrowser" classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height="0" width="0"> </object> 到頁面,或者使用JavaScr...
抱著“取之于眾 服務(wù)于眾”的思想,我總結(jié)了一下,把它拿到網(wǎng)上來與大家分享,希望能幫助遇到類似問題的朋友。 我主要使用了IE內(nèi)置的WebBrowser控件,無需用戶下載和安裝。WebBrowser有很多功能,除打印外的其他功能就不再贅述...
請輸入手機號碼:...
復(fù)制代碼 代碼如下:var paramBeanList = new Array(); Array.prototype.addParamBean=function(paramBeanObj){ var index = this.containParamBean(paramBeanObj); if (index != -1) { this[index]...
window.location.pathname 比如: /windows/location/page.html 我想得到“windows”,請問用正則表達式怎么寫? [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
老在眼前晃,于是在網(wǎng)上搜吧,查資料,很郁悶網(wǎng)上介紹冒號用法的貼子不多,而且比較零碎,也不夠深入,看完讓人更迷糊,折騰了兩天,終于對冒號(:)有了更進一步的了解,希望對想了解冒號用法的人有所幫助。 1、switch語句分支 2、?:三...

點擊顯示/隱藏層 //code from www.jb51.net a{text-decoration:none;} .tab{border:1px solid #e57243;border-top:0;margin:10px 0;text-align:left;width:200px;font-size:14px;} .th{border-top:1px solid #e5...
復(fù)制代碼 代碼如下:<script language='javascript' for='document' event='onkeydown'> if(event&&event.srcElement){ srcEle=event.srcElement; if((event.keyCode||event.charCode)==13 && srcEle.tagName.toUpper...
最近由于項目需要,在實現(xiàn)圖片的時候,若圖片大于100 X 100,則將其縮小為 100 X 100,若比這個小,則保持原圖大小。經(jīng)過研究發(fā)現(xiàn),可以用Javascript代碼簡單實現(xiàn)。 Javascript代碼: 復(fù)制代碼 代碼如下:<script> function resizeI...
jQuery事件處理ready(fn)代碼: $(document).ready(function(){// Your code here...});作用:它可以極大地提高web應(yīng)用程序的響應(yīng)速度。通過使用這個方法,可以在DOM載入就緒能夠讀取并操縱時立即調(diào)用你所綁定的函數(shù),而99.99...

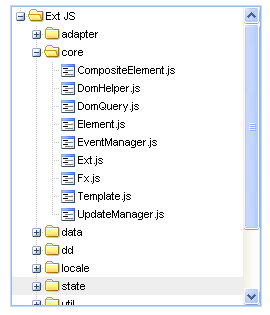
1.ExtJS TreePanelsTreePanels 是ExtJS自身使用的樹控件,它是目前最好用的樹控件之一,它有諸多優(yōu)點比如支持自由拖放,ExtJS本身就有非常完善的API和開發(fā)文檔,但是商業(yè)項目是需要購買license的。2.QooXdoo Tree WidgetQoo...
1、使右鍵和復(fù)制失效 方法1: 在網(wǎng)頁中加入以下代碼: <script language="Javascript"> document.oncontextmenu=new Function("event.returnValue=false"); document.onselectstart=new Function("event.returnValue=fal...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

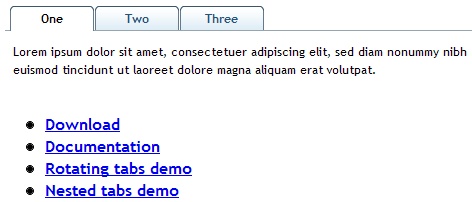
Jquery插件1.jQuery UI Tabs這個tab腳本已經(jīng)綁定在jqueryUI庫里,它有很多的配置項,比如你可以配置出可以滾動的tab,tab嵌套等等。 2. jQuery idTabsidTabs可以讓你在網(wǎng)頁中輕松地加入tab頁,而且它還可以對它進行無窮無盡...
當(dāng)我們需要的是一條規(guī)則的時候,總不能在每次dom發(fā)生變化的時候去執(zhí)行這個操作,否則也太效率低下了。好在dom中css rules也是可以修改的。不過不同瀏覽器的對于css rules的接口描述也不同,其中ie中以類似hash table的方式...

最近在學(xué)JavaScript,下面是我自己做的一個例子(在w3cschool例子的基礎(chǔ)上) 該例子實現(xiàn)功能是在鼠標(biāo)點擊的行之后插入一行,默認是在第一行插入。插入的內(nèi)容可以自己輸入,代碼如下 Row1 cell1 Row1 cell2 Row2 cell1...
一 讀xml文件到字符串 第一步:將xml文件,轉(zhuǎn)化為DOM結(jié)構(gòu) 1 var xmlDoc = document.implementation.createDocument("", "test", null); xmlDoc.load("d://develop//bookmarks.xml"); 2 var req = new XMLHttpRequest();...
那么分享幾個理想狀態(tài)的js原型函數(shù)。大部分整理修改自月影的blog 另外推薦一下月影的書――"王者歸來",如果你每周js的coding時間大于5小時,還是值得一讀的。 1.函數(shù)膠水,有很多同學(xué)用jq用習(xí)慣了,有時就為一個類似于c#里...