javascript 框架小結(jié) 個人工作經(jīng)驗
/**************************************************************************************** 作者:蕭 楓 QQ:77182997 MSN:xiaofengnet@hotmail.com Email:xiaofengnet@163.com 網(wǎng)址:http://www.d369.net 請保留版權(quán)...
|
|
/**************************************************************************************** 作者:蕭 楓 QQ:77182997 MSN:xiaofengnet@hotmail.com Email:xiaofengnet@163.com 網(wǎng)址:http://www.d369.net 請保留版權(quán)...
function flushDataTree() { dataset_mainMenuTemp.setShowLoadingTip(true); var rootNode = tree_Menu.getFirstRootNode(); tree_Menu.setCurrentNode(rootNode); tree_Menu.expandNode(rootNode); dataset_mainMe...
javascript getElementByTagName的使用 .dd1{ color:#FF0000; } .dd2{ color:blue; } dfdfd dfdfd dfdfd [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
Aaron Gustafson著,李松峰 李雅雯 等譯。感覺絕對是一本值得看的書。感興趣的朋友可以看一下。下面是我從其中抽出來的javascript常見陷阱和對象的概念整理出來的。希望對大家能有一些幫助。
Ø Javascript語...

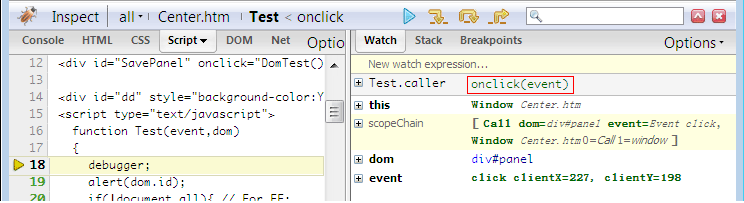
而在FireFox中卻沒有這樣的對象,如果有函數(shù)嵌套調(diào)用,需要不停的向下傳遞Event,例如下面的場景。 復(fù)制代碼 代碼如下:<div style="background-color:Red; width:300px; height:300px;" onclick="Test(event,this);" id="p...
1.使用window.onerror指定錯誤處理函數(shù)。 當(dāng)有錯誤的時候,onerror會被callback。 當(dāng)某個JavaScript block中有多個script錯誤時,第一個錯誤觸發(fā)后(回調(diào)callback),當(dāng)前Javascript block后面的script會被自動Drop忽略掉,不被...

//jQuery Alert Dialogs Plugin Version 1.0 //插件下載地址:http://abeautifulsite.net/notebook/87 自身的原方法為: 復(fù)制代碼 代碼如下:// Usage: // jAlert( message, [title, callback] ) // jConfirm( message, [...
我的方法 復(fù)制代碼 代碼如下:<a href="#" onclick="document.getElementById('body').focus();document.getElementById('title').value='回復(fù):<{$i+1}>樓';">回復(fù)</a> document.getElementById('body').focus(...
碰到一個問題,就是在頁面展示的時候,很多情況下需要對顯示的文字做折行處理,例如文字超過TD的寬度,或者DIV的寬度等等。 在IE下有word-break等等,但是在FF下,卻是行不通,所以研究了一下,寫了一個JS腳本,原理是這樣的: 1. 首先,我...
載入需要點時間,請稍微等待。 無標(biāo)題文檔 支付寶與六大代理簽訂協(xié)議 刷卡積分可網(wǎng)上購物 支付寶為網(wǎng)店保駕護(hù)航 支付寶紅包送來紅地毯 緊急天氣預(yù)報"紅色風(fēng)暴"空降支付寶 小紅包背后大名堂 Q88.net全...
仿Excel表格演示 BODY { FONT-SIZE: 12px; FONT-FAMILY: Arial, Helvetica, sans-serif; BACKGROUND-COLOR: #e9edf7 } #tbBackground { BACKGROUND-COLOR: #ffffff; TEXT-ALIGN: center } #tbData { BACKGROUND...
選擇3個后可以看到效果 粵菜 潮州 客家 川菜 上海/江浙 湖南 湖北 貴州 東北 江西 北京 魯菜 臺灣 新疆/清真 云南 其他中餐 野味 火鍋 海鮮 比薩 自助餐 茶餐廳 小吃面食 燒烤 素菜 簡餐 快餐 面包糕點 甜品 茶室...
cookie *{ margin:0; padding:0;font-family:"宋體",Arial, Helvetica, sans-serif;} #best{ width:300px; height:200px; border:1px solid #ccc; margin:60px auto 0; line-height:1.6; font-size:14px; padd...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
下面的演示中,外層元素的高度值是200px,內(nèi)層元素的高度值是300px。很明顯,“外層元素中的內(nèi)容”高過了“外層元素”本身.當(dāng)向下拖動滾動條時,有部分內(nèi)容會隱沒在“外層元素的上邊界”之外,scrollTop就等于這部分“不可見...
如果你查找Jquery的API,會發(fā)現(xiàn)這個好象是Jquery的一個盲點,找來找去也沒有明確說明用什么辦法可以取到HTML標(biāo)簽的名字,如果直接用 $("H1").tagName 這樣的方式也無法取到“H1”這樣的值,好象只會得到“undifined”。
后...
1 2 3 4 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
一.Javascript 1.日期對象的getYear方法 IE getYear()返回的結(jié)果和getFullYear()結(jié)果是相同的,但是ECMA262明確規(guī)定了getYear返回的是“年份-1970”。而有些網(wǎng)站采用getYear返回年份,導(dǎo)致IE瀏覽器和FF等比較規(guī)范的瀏覽...
函數(shù) :split() 功能 :使用一個指定的分隔符把一個字符串分割存儲到數(shù)組 例子: str=”jpg|bmp|gif|ico|png”; arr=theString.split(”|”); //arr是一個包含字符值”jpg”、”bmp”、”gif”、”ico”和”png”的數(shù)組...
復(fù)制代碼 代碼如下:// code from jb51.net function Person(name) { this.Name = name; } Person.prototype.SayHello = function() { alert('Hello, ' + this.Name); } Person.prototype.SayBye = function() { aler...
1.直接用ID屬性進(jìn)行引用 test1 myDiv [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] 代碼如上,測試表時在IE下有效,F(xiàn)irefox中無效。 2.直接用NAME屬性進(jìn)行引用 test1 myDiv [Ctrl+A 全選...
給大家吧,做在線聽歌時,少不了他們的,由于用到了外部的jquery.js文件,所以運行代碼后請重新刷新頁面生效! 聽歌 搜索: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
方法一: 用的瀏覽器內(nèi)部轉(zhuǎn)換器實現(xiàn)轉(zhuǎn)換,方法是動態(tài)創(chuàng)建一個容器標(biāo)簽元素,如DIV,將要轉(zhuǎn)換的字符串設(shè)置為這個元素的innerText(ie支持)||textContent(火狐支持),然后返回這個元素的innerHTML,即得到經(jīng)過HTML編碼轉(zhuǎn)換的字符串,...
復(fù)制代碼 代碼如下:String.prototype.HTMLEncode = function() { var temp = document.createElement ("div"); (temp.textContent != null) ? (temp.textContent = this) : (temp.innerText = this); var output = t...
1.replace() 例: <script type="text/javascript"> var str="這個是text,下面還有一個text,這個text與那個text不相同"; document.write(str.replace(/text/g,"test"));//這個是把所有的text轉(zhuǎn)換成test var str1="這...