|
|
基本要素
DOM樹
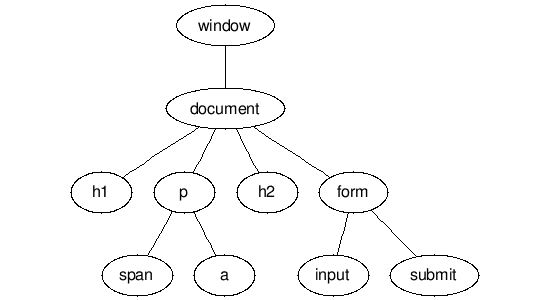
首先,可視化一個HMTL文檔的DOM樹是很有幫助的。一個簡單的HTML頁面看起來就像是這個樣子:
事件冒泡(又稱事件傳播)
當我們點擊一個鏈接時,其觸發了鏈接元素的單擊事件,該事件則引發任何我們已綁定到該元素的單擊事件上的函數的執行。
$('a').bind('click', function() { alert("That tickles!") });it知識庫:jQuery的.bind()、.live()和.delegate()之間區別,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。