|
|
jQuery.resizable 是基于jQuery開發的一款插件, 為用戶提供html dom resize 行為.
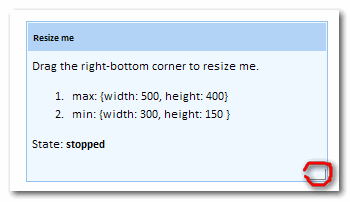
例如存在如下的html dom:

假設整個藍色邊框的div為需要改變大小的對象, 圖中紅色部分為'柄', 那么當鼠標拖動'柄'時,div的大小將會隨之改變.
大家可以先到此下載源碼: jQuery.resizable.js
API簡介:
handler(String|Object): 拖拽柄, 比如一般的窗口, 右下角就為拖拽柄, 當點擊拖拽柄使會改變整個對象的長寬值, 默認值為 null, 必須指定, 可為jQuery篩選器對象,如 '.resize' 或 '#resize' , 也可以為jQuery對象,如 $('.resize'),
min(Object): json對象,包括兩個屬性, width 和 height, 即改變對象大小的最小限定長寬值, 默認值為 { width: 0, height: 0 },
max(Object): json對象,包括兩個屬性, width 和 height, 即改變對象大小的最大限定長寬值, 默認值為 { width: $(document).width(), height: $(document).height() },
onResize(Function): 大小改變過程中的觸發事件, resizable插件會向此方法傳遞一個參數,具體內容可查看源碼和Demo, 默認為: function() { },
onStop(Function): 大小改變結束時的觸發事件, resizable插件會向此方法傳遞一個參數,具體內容可查看源碼和Demo, 默認為: function() { }
注意事項:
由于onResize是在每次大小改變時都會觸發, 所以比較頻繁, 應避免在此事件中處理過于復雜的內容或頻繁獲取dom對象, 這樣會造成對象大小改變無法跟上鼠標的動作, 可以使用一些小技巧進行處理(例如當width%2==0時執行?).
在線演示: live demo
it知識庫:jQuery插件之Resizable,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



